本文最后更新于 843 天前,其中的信息可能已经有所发展或是发生改变。
Grafana7.x – Boom Theme用法以及更换主题
Boom Theme
这个控件主要是用以给Dashbaord添加背景
安装Boom Theme插件
# 1、安装主题插件
grafana-cli plugins install yesoreyeram-boomtheme-panel
# 2、重启grafana服务
systemctl restart grafana-server
# 离线需要下载对应插件压缩包
# 下载连接:https://grafana.com/grafana/plugins/yesoreyeram-boomtheme-panel/
grafana配置主题
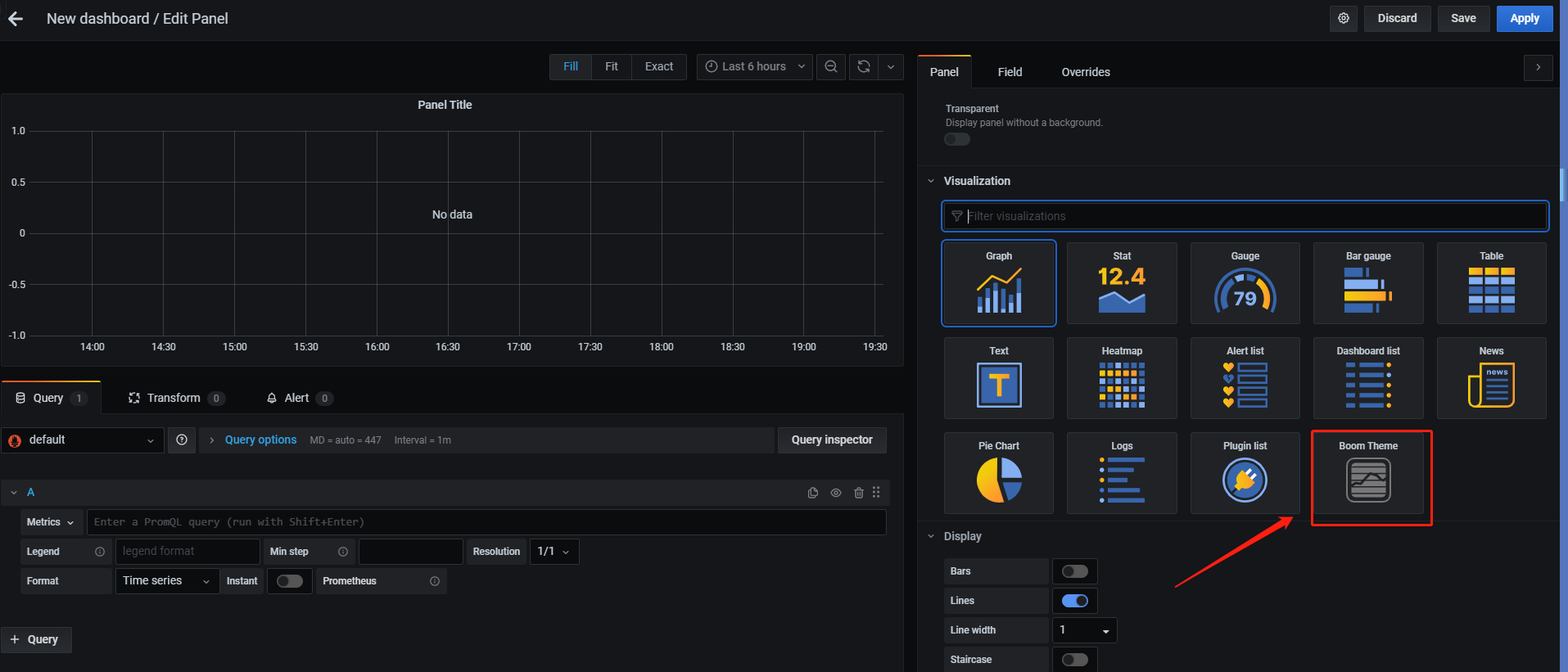
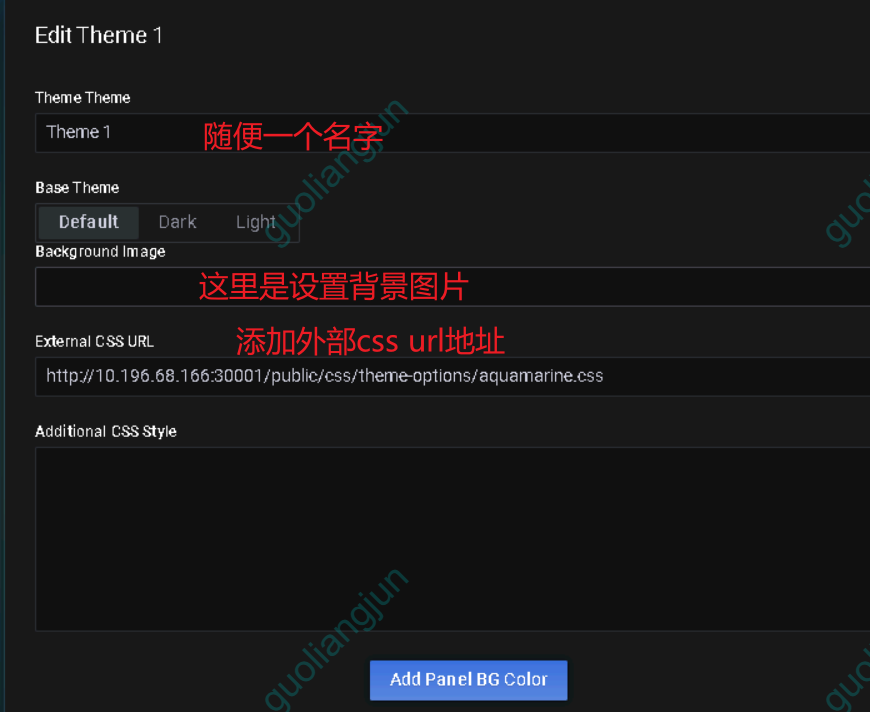
选择Boom Theme并进行配置

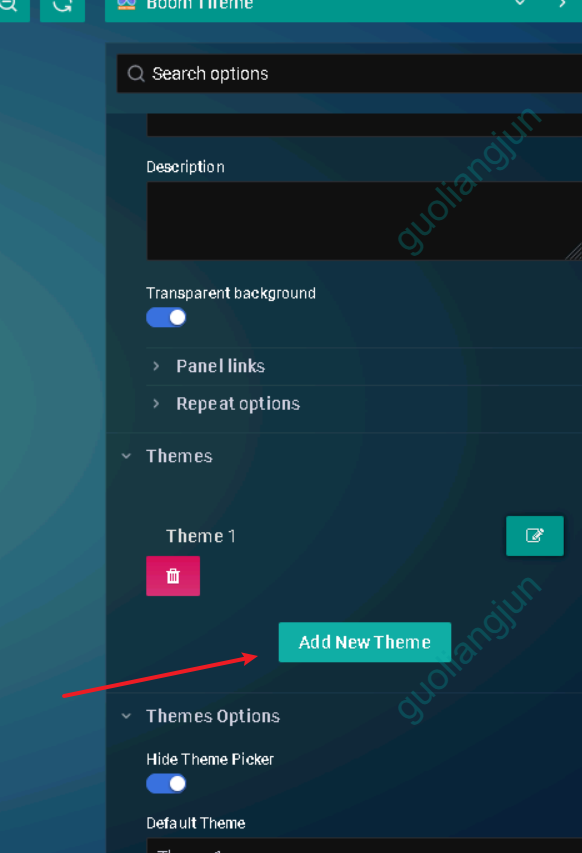
点击添加新的主题


更换主题
主题项目地址:https://github.com/themepark-dev/theme.park
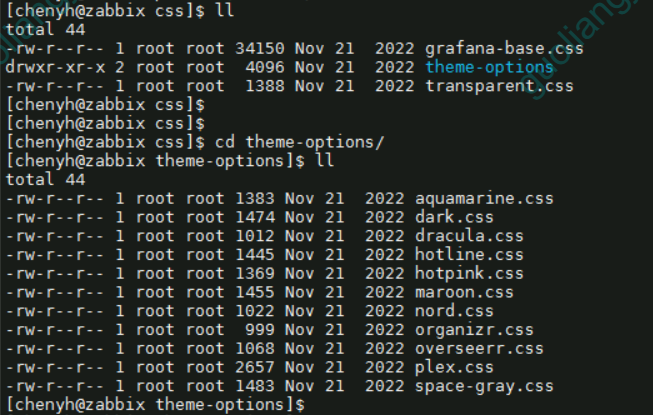
三个重要文件
transparent.css 、grafana-base.css、aquamarine.css,将三个文件上传到/usr/share/grafana/public/css目录下(css目录是新建的)。
怕麻烦也可以直接css整个目录导入,或者参考我这边的目录
样式文件访问
主题样式文件访问方式:http://ip:3000/public/css/theme-options/aquamarine.css。
其中,http://ip:3000是grafana安装后的访问地址,public/css/是样式文件路径。
样式文件修改
grafana-base.css文件第一行追加引入样式代码为:@import url("transparent.css");
aquamarine.css文件第一行追加引入样式代码添加:@import url("../grafana-base.css");
引入路径最终看文件路径
参考
1.https://cloud.tencent.com/developer/article/1784727
2.https://blog.csdn.net/csmnjk/article/details/128541934
3.https://github.com/themepark-dev/theme.park