Jenkins学习笔记-Jenkins构建项目
3 Jenkins构建项目
3.1 Jenkins项目构建类型(1)-Jenkins构建的项目类型介绍
Jenkins中自动构建项目的类型有很多,常用的有以下三种:
- 自由风格软件项目(FreeStyle Project)
- Maven项目(Maven Project)
- 流水线项目(Pipeline Project)
每种类型的构建其实都可以完成一样的构建过程与结果,只是在操作方式、灵活度等方面有所区别,在实际开发中可以根据自己的需求和习惯来选择。(PS:个人推荐使用流水线类型,因为灵活度非常高)
3.2 Jenkins项目构建类型(2)-自由风格项目构建
演示创建一个自由风格项目来完成项目的集成过程:
拉取代码->编译->打包->部署
3.2.1 拉取代码
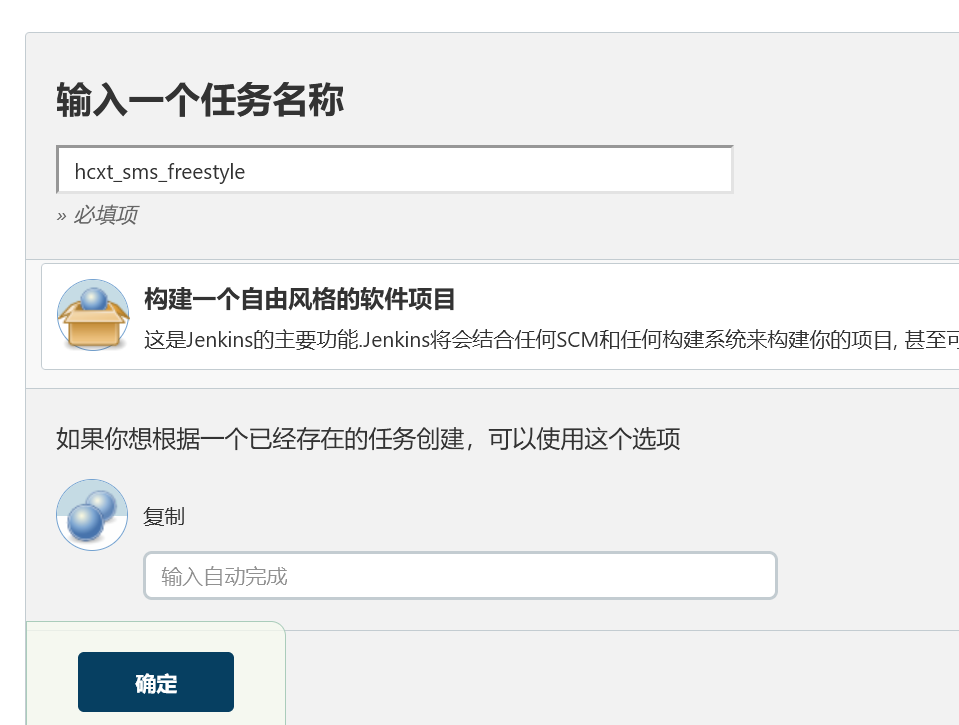
1.创建项目

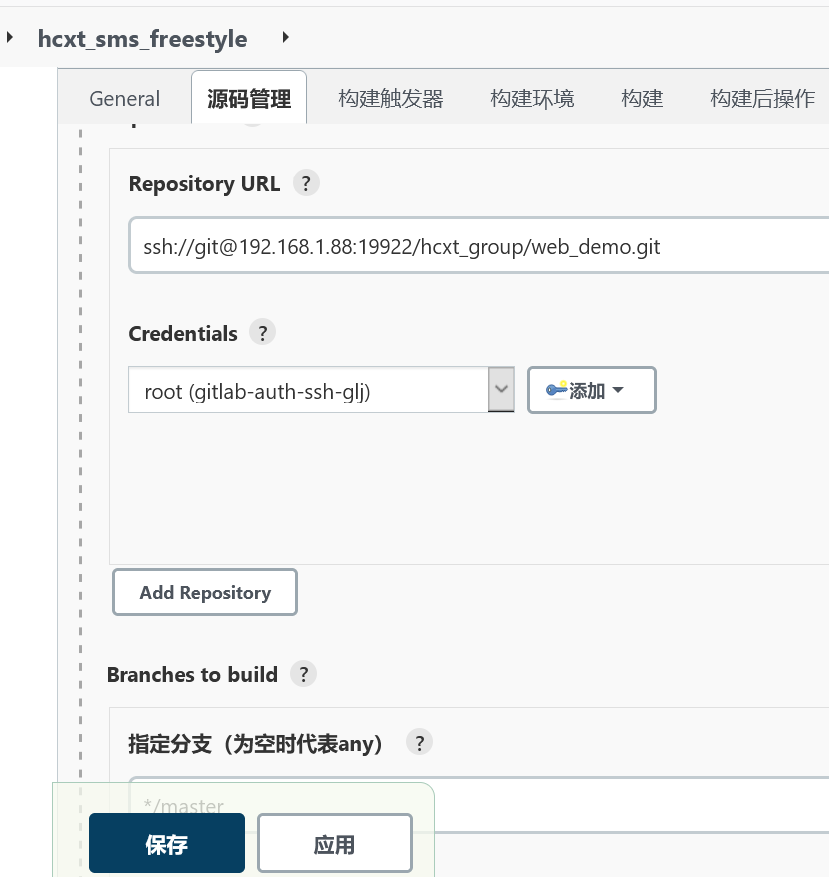
2.配置源码管理,从gitlab拉取代码

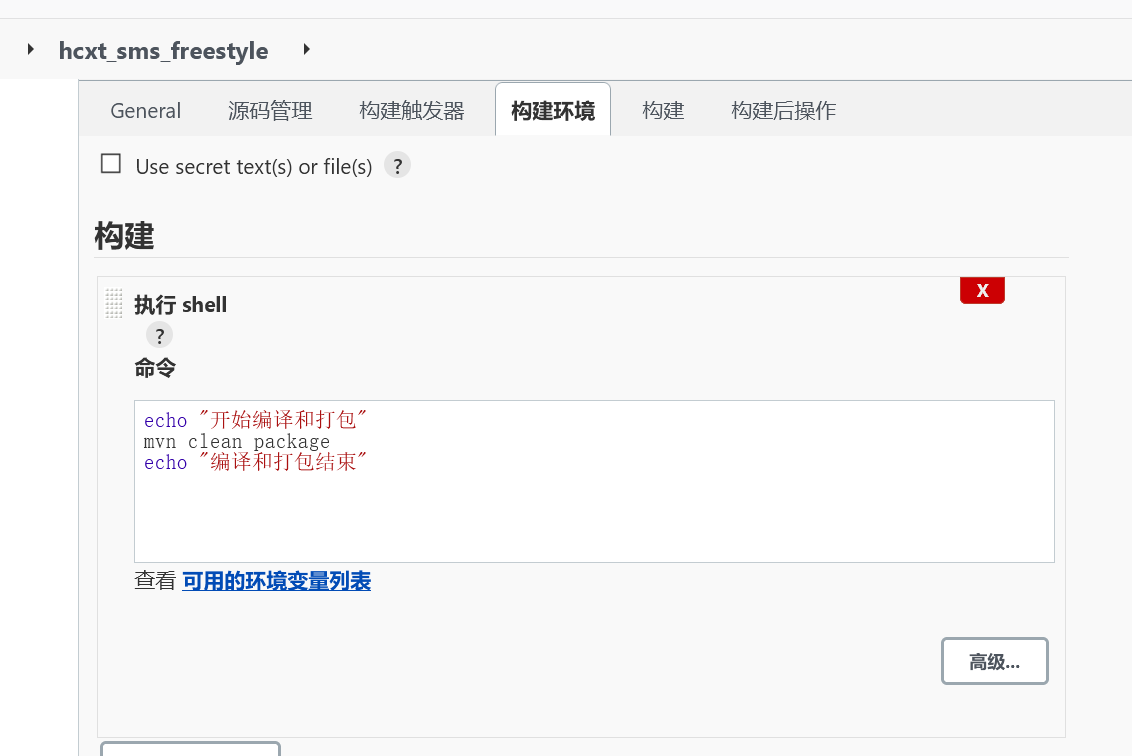
3.2.2 编译打包
构建->添加构建步骤->Executor Shell

3.3 Jenkins项目构建类型(3)-Maven项目构建
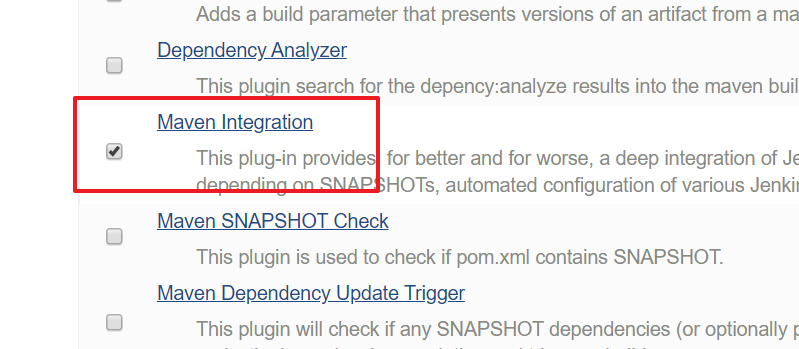
1.安装Maven Integration插件

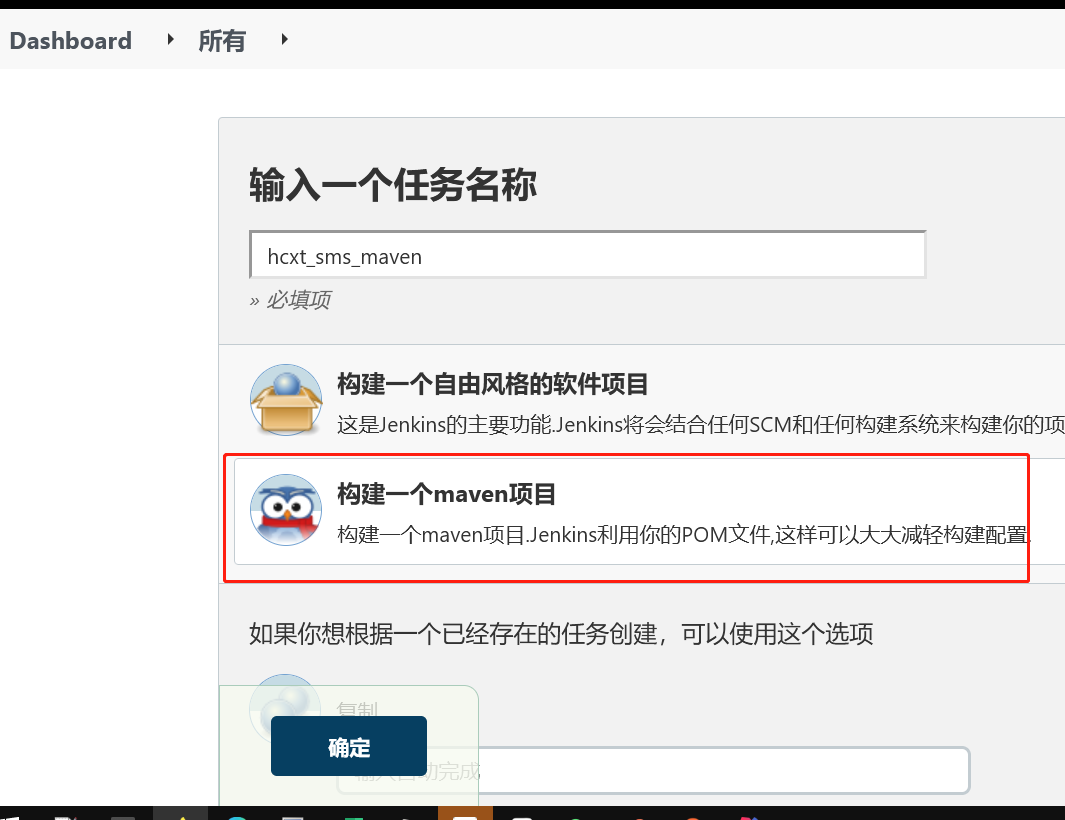
2.创建Maven项目

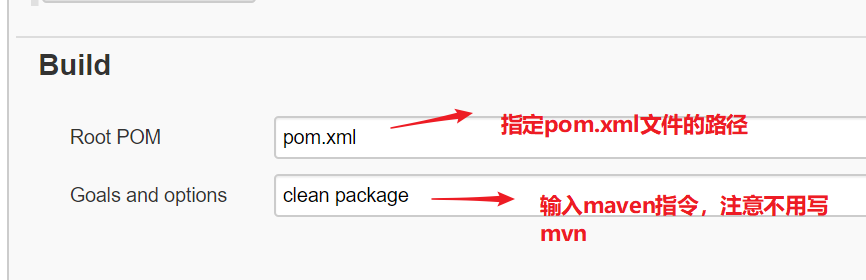
3.配置项目
拉取代码和远程部署的过程和自由风格项目一样,只是”构建”部分不同

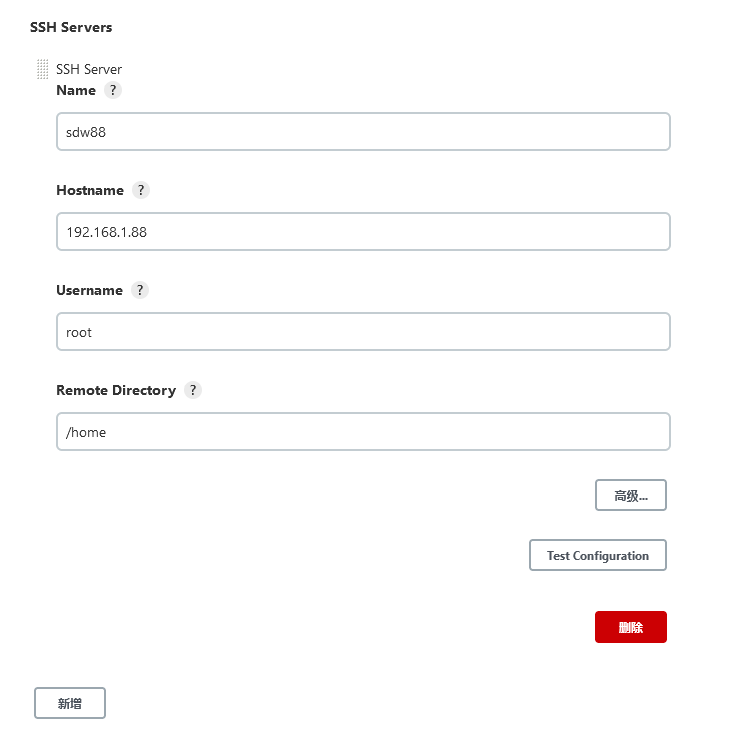
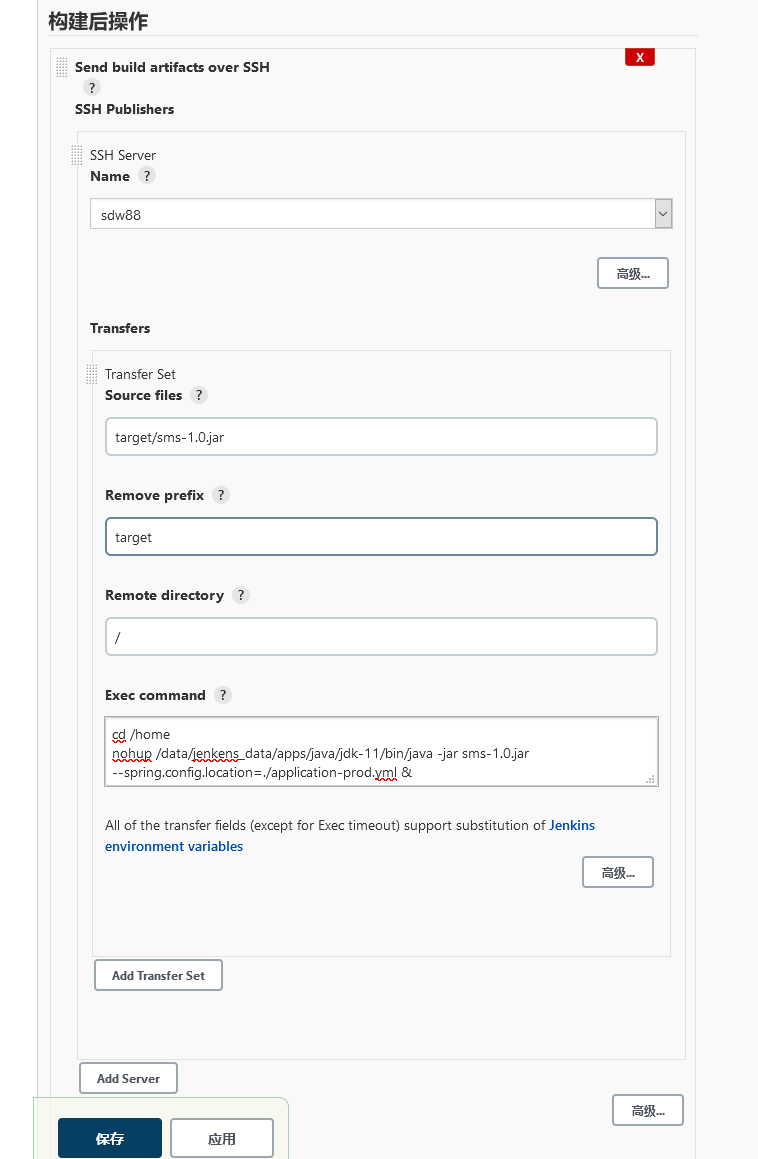
4.利用send build artifacts over ssh插件配置远程部署
在构建后操作中添加send build artifacts over ssh插件 详情使用:https://www.cnblogs.com/TestingShare/p/15508313.html#gallery-4


3.4 Jenkins项目构建类型(4)-Pipeline流水线项目构建
3.4.1 Pipeline简介
1)概念 Pipeline,简单来说,就是一套运行在 Jenkins 上的工作流框架,将原来独立运行于单个或者多个节点的任务连接起来,实现单个任务难以完成的复杂流程编排和可视化的工作。
2)使用Pipeline有以下好处(来自翻译自官方文档):
代码:Pipeline以代码的形式实现,通常被检入源代码控制,使团队能够编辑,审查和迭代其传送流程。 持久:无论是计划内的还是计划外的服务器重启,Pipeline都是可恢复的。 可停止:Pipeline可接收交互式输入,以确定是否继续执行Pipeline。 多功能:Pipeline支持现实世界中复杂的持续交付要求。它支持fork/join、循环执行,并行执行任务的功能。 可扩展:Pipeline插件支持其DSL的自定义扩展 ,以及与其他插件集成的多个选项。
3)如何创建 Jenkins Pipeline
- Pipeline 脚本是由 Groovy 语言实现的,但是我们没必要单独去学习 Groovy
- Pipeline 支持两种语法:Declarative(声明式)和 Scripted Pipeline(脚本式)语法
- Pipeline 也有两种创建方法:可以直接在 Jenkins 的 Web UI 界面中输入脚本;也可以通过创建一个 Jenkinsfile 脚本文件放入项目源码库中(一般我们都推荐在 Jenkins 中直接从源代码控制(SCM)中直接载入 Jenkinsfile Pipeline 这种方法)。
参考:https://www.jianshu.com/p/f1167e8850cd
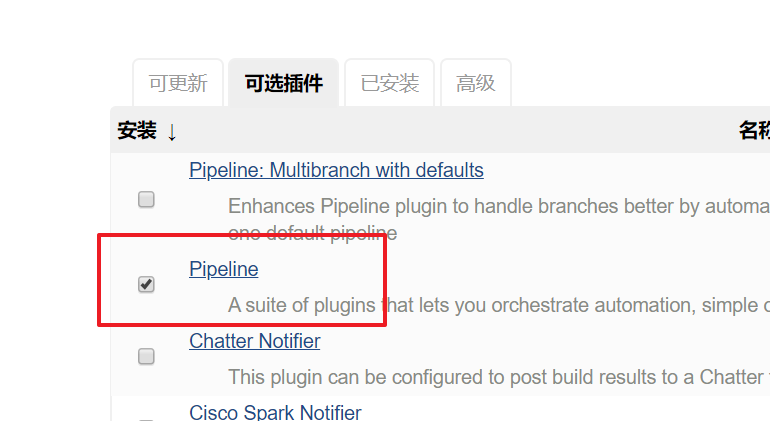
3.4.2 安装Pipeline插件
Manage Jenkins->Manage Plugins->可选插件->pipeline

安装插件后,创建项目的时候多了“流水线”类型
3.4.3 Pipeline语法快速入门
1.Declarative声明式-Pipeline
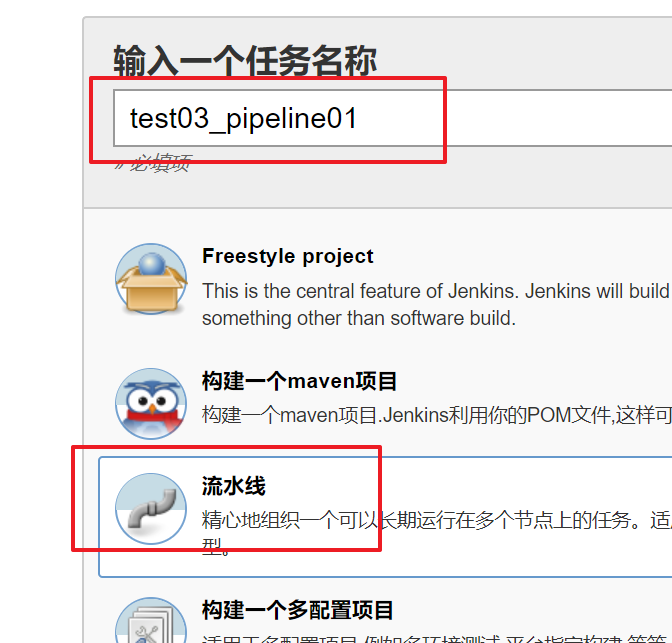
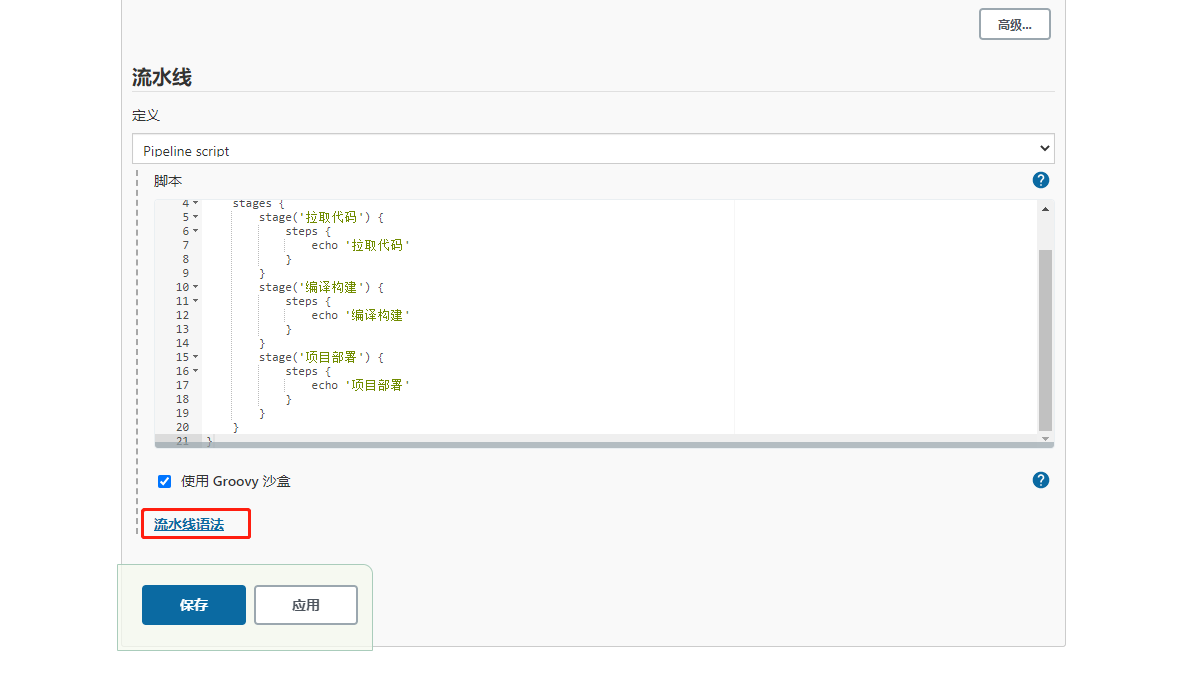
创建项目

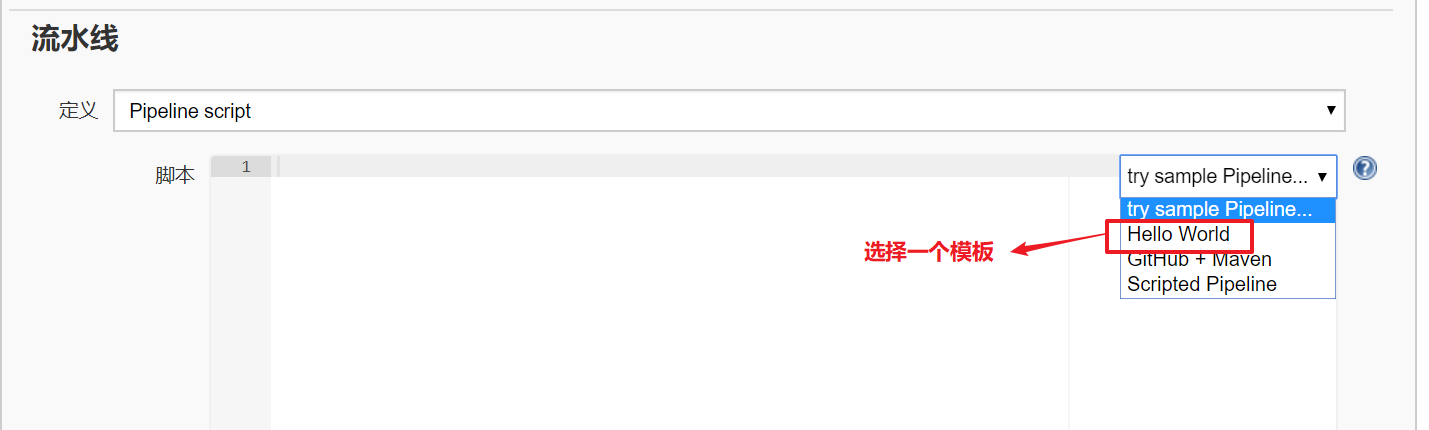
流水线->选择HelloWorld模板


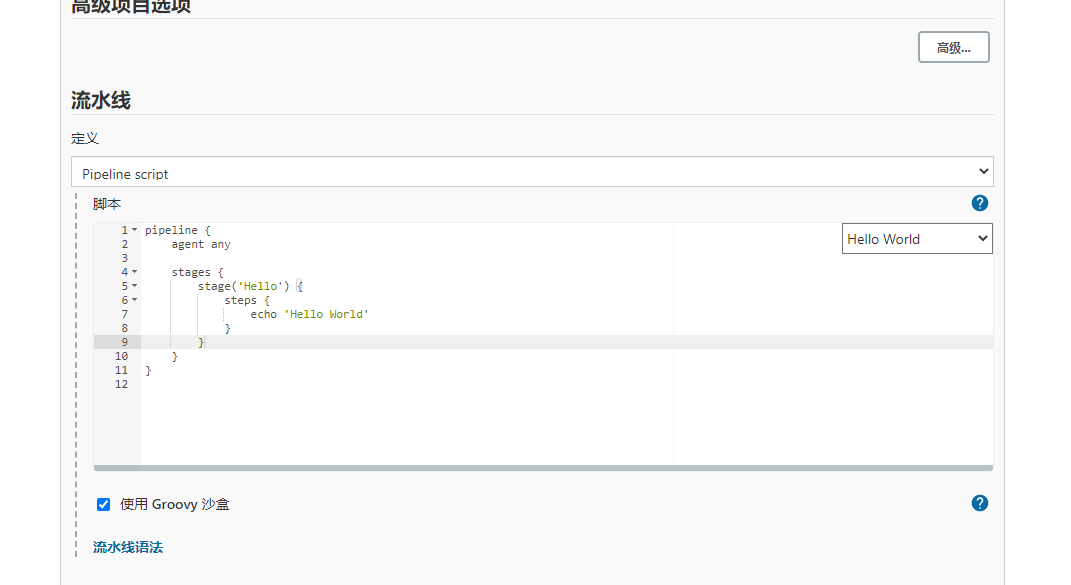
生成内容如下:
pipeline{
agent any
stages{
stage("first stage"){
steps("first steps"){
echo "this is first step"
}
}
}
post{
always{
echo "this is ending..."
}
}
}
核心概念用来组织pipeline的运行流程:
1.pipeline :声明其内容为一个声明式的pipeline脚本
2.agent:执行节点(job运行的slave或者master节点)
3.stages:阶段集合,包裹所有的阶段(例如:打包,部署等各个阶段)
4.stage:阶段,被stages包裹,一个stages可以有多个stage
5.steps:步骤,为每个阶段的最小执行单元,被stage包裹
6.post:执行构建后的操作,根据构建结果来执行对应的操作
编写一个简单声明式Pipeline:
pipeline {
agent any
stages {
stage('拉取代码') {
steps {
echo '拉取代码'
}
}
stage('编译构建') {
steps {
echo '编译构建'
}
}
stage('项目部署') {
steps {
echo '项目部署'
}
}
}
}
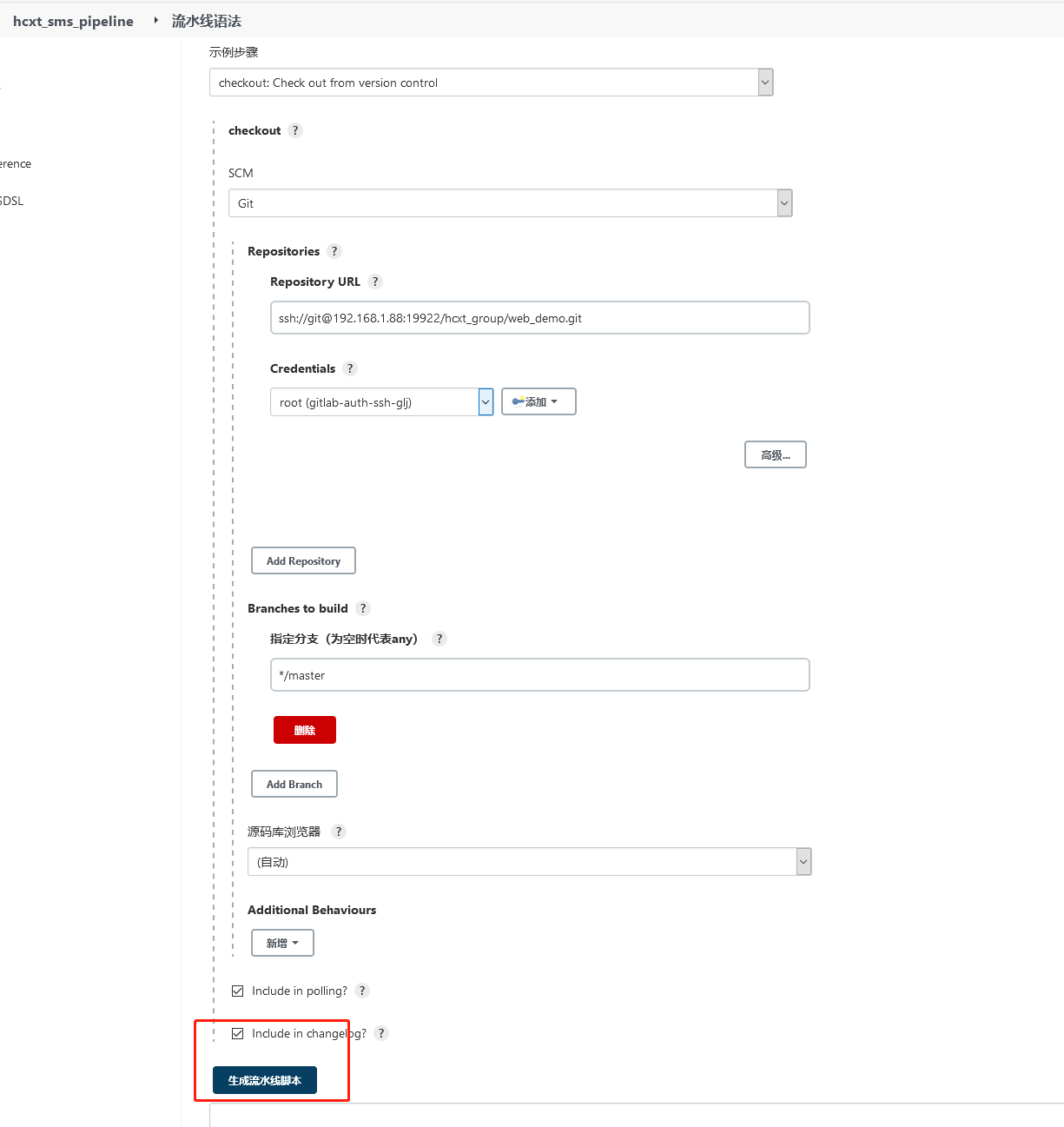
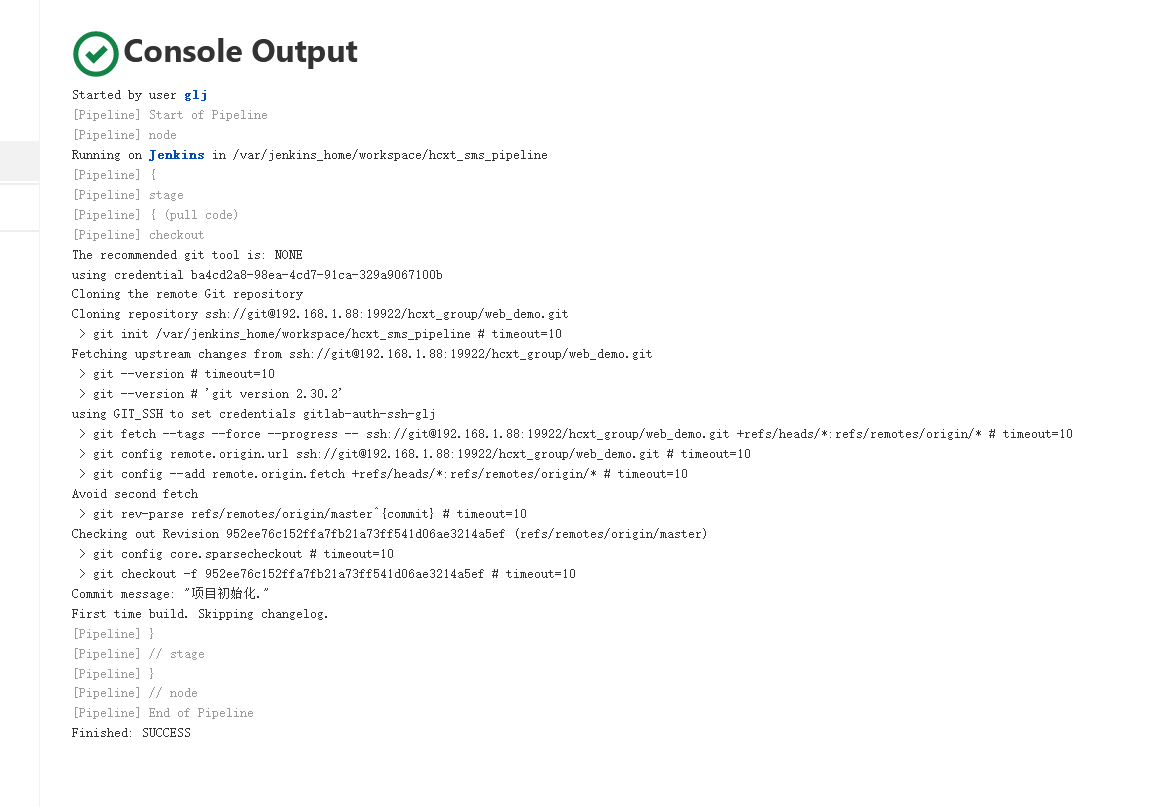
3.4.4 拉取代码



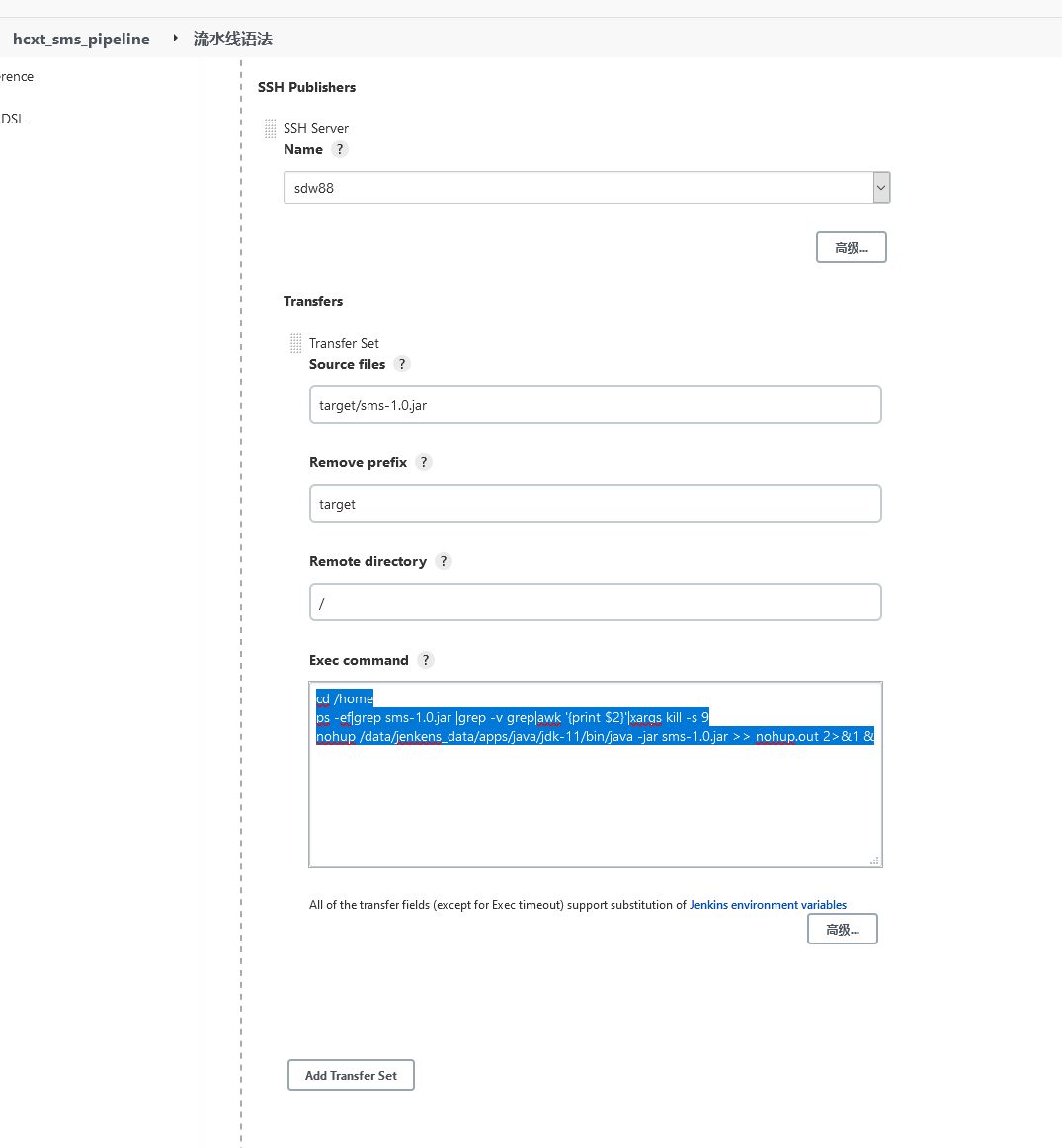
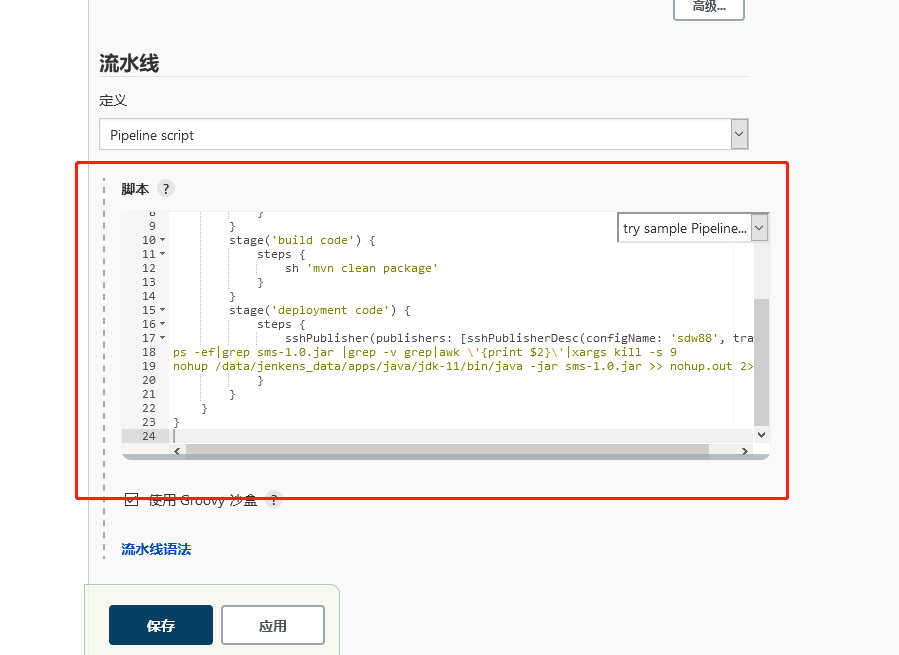
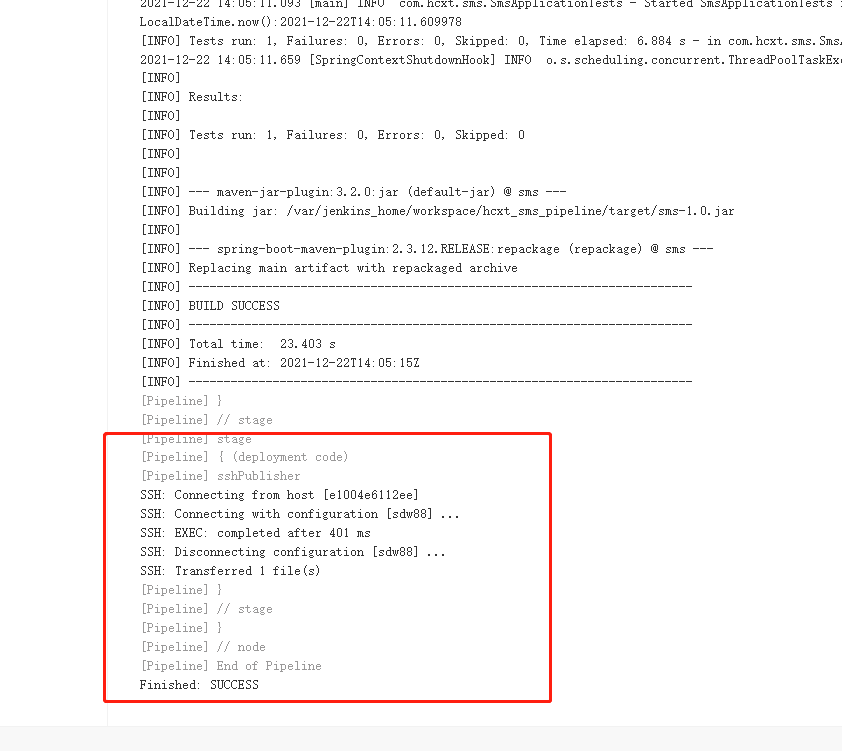
3.4.5 编译打包部署



3.4.6 Pipeline Script from SCM
之前都是直接在Jenkins的UI界面编写Pipeline代码,这样不方便脚本维护,建议把Pipeline脚本放在项目中(一起进行版本控制)
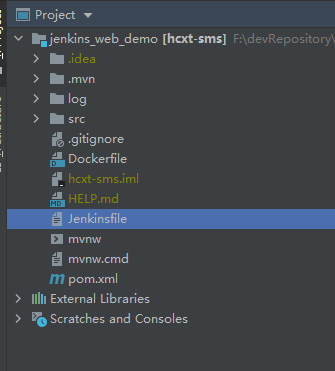
1.在项目根目录建立Jenkinsfile文件,把内容复制到该文件中

把Jenkinsfile上传到Gitlab
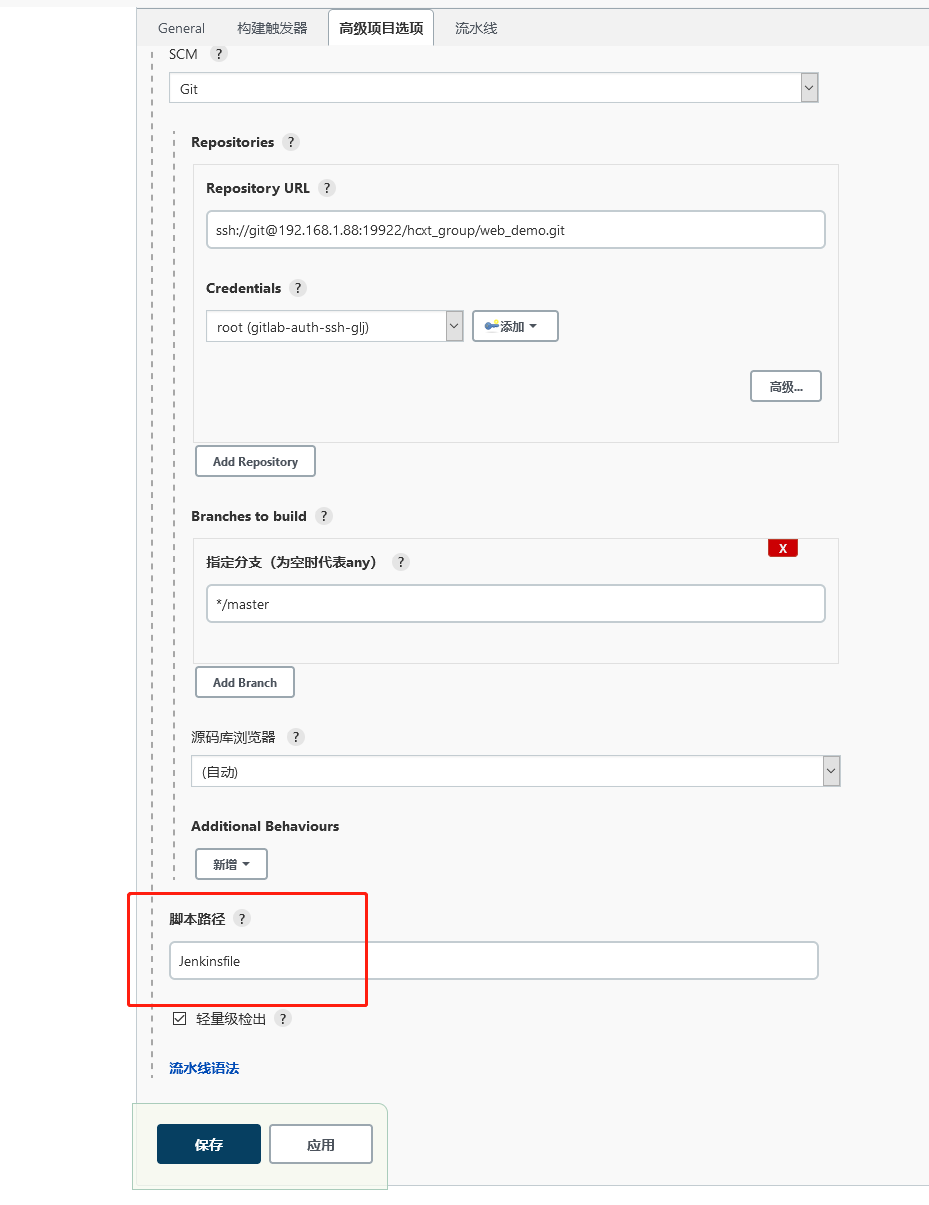
2,在项目中引用该文件

3.5 Jenkins项目构建细节(1)-常用的构建触发器
Jenkins内置4种构建触发器:
- 触发远程构建
- 其他工程构建后触发(Build after other projects are build)
- 定时构建(Build periodically)
- 轮询SCM(Poll SCM)
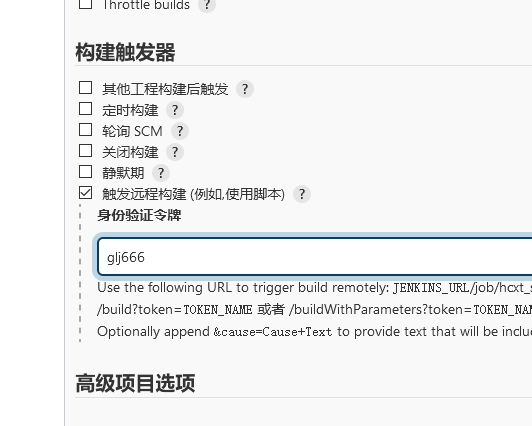
3.5.1 触发远程构建

触发构建url:http://127.0.0.1:18080/job/hcxt_sms_pipeline/build?token=glj666
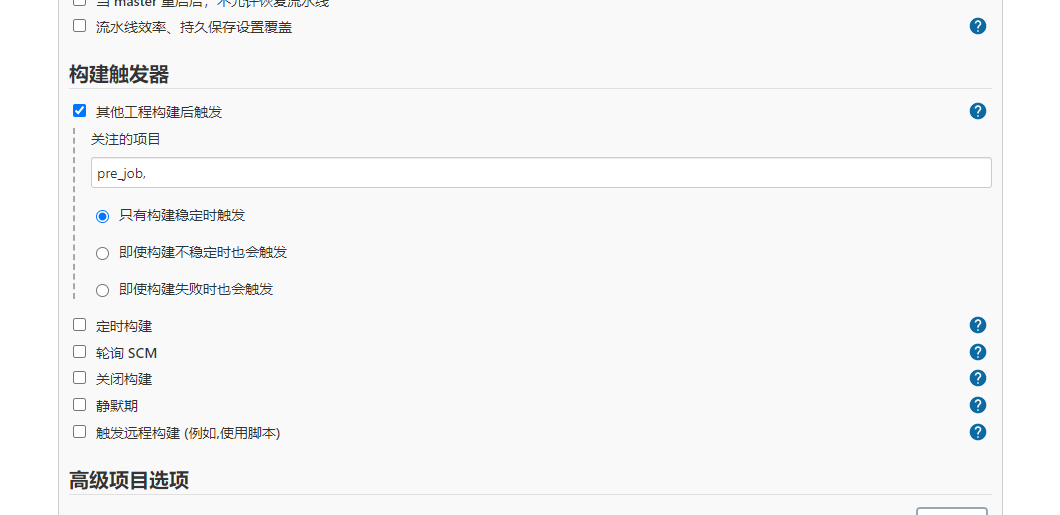
3.5.2 其他工程构建后触发
1.创建pre_job流水线工程

2.配置需要触发的工程

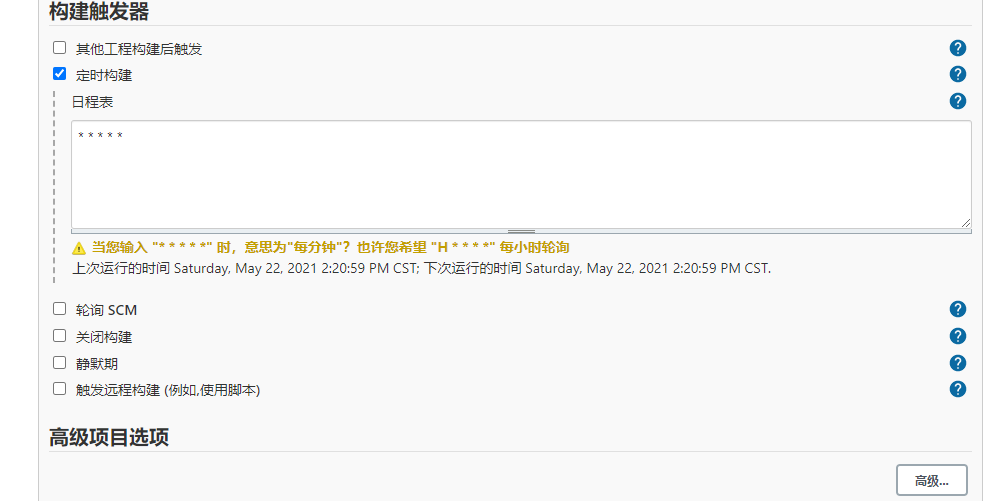
3.5.3 定时构建

定时字符串从左往右分别为: 分 时 日 月 周
一些定时表达式的例子:
每30分钟构建一次:H代表形参 H/30 * * * * 10:02 10:32
每2个小时构建一次: H H/2 * * *
每天的8点,12点,22点,一天构建3次: (多个时间点中间用逗号隔开) 0 8,12,22 * * *
每天中午12点定时构建一次 H 12 * * *
每天下午18点定时构建一次 H 18 * * *
在每个小时的前半个小时内的每10分钟 H(0-29)/10 * * * *
每两小时一次,每个工作日上午9点到下午5点(也许是上午10:38,下午12:38,下午2:38,下午
4:38) H H(9-16)/2 * * 1-5
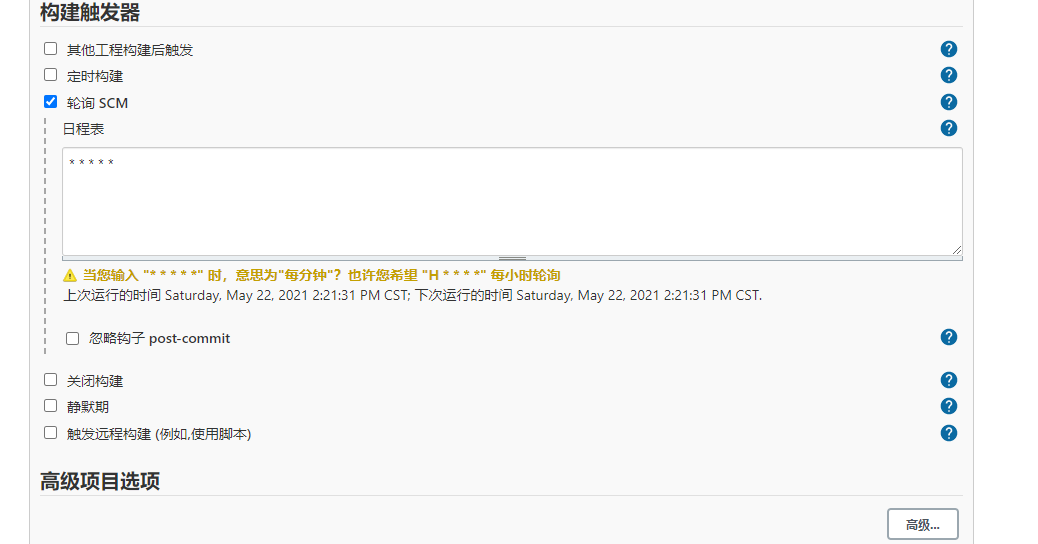
3.5.4 轮询SCM
轮询SCM,是指定时扫描本地代码仓库的代码是否有变更,如果代码有变更就触发项目构建。

注意:这次构建触发器,Jenkins会定时扫描本地整个项目的代码,增大系统的开销,不建议使用。
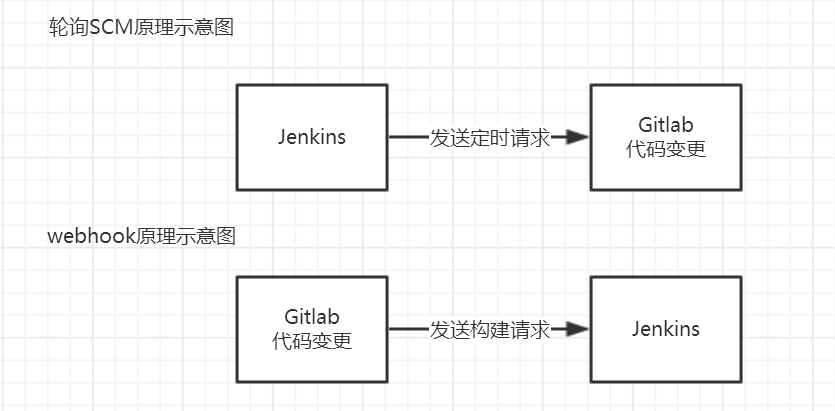
3.6 Jenkins项目构建细节(2)-Git hook自动触发构建
刚才演示到在Jenkins的内置构建触发器中,轮询SCM可以实现Gitlab代码更新,项目自动构建,但是该方案的性能不佳。那有没有更好的方案呢? 有的。就是利用Gitlab的webhook实现代码push到仓库,立即触发项目自动构建。

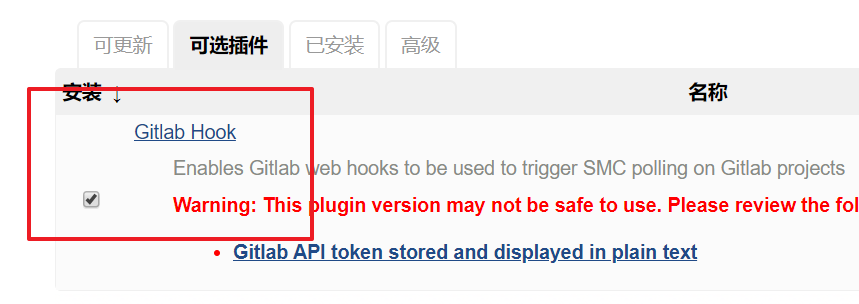
3.6.1 安装Gitlab Hook插件
需要安装两个插件:Gitlab Hook和Gitlab

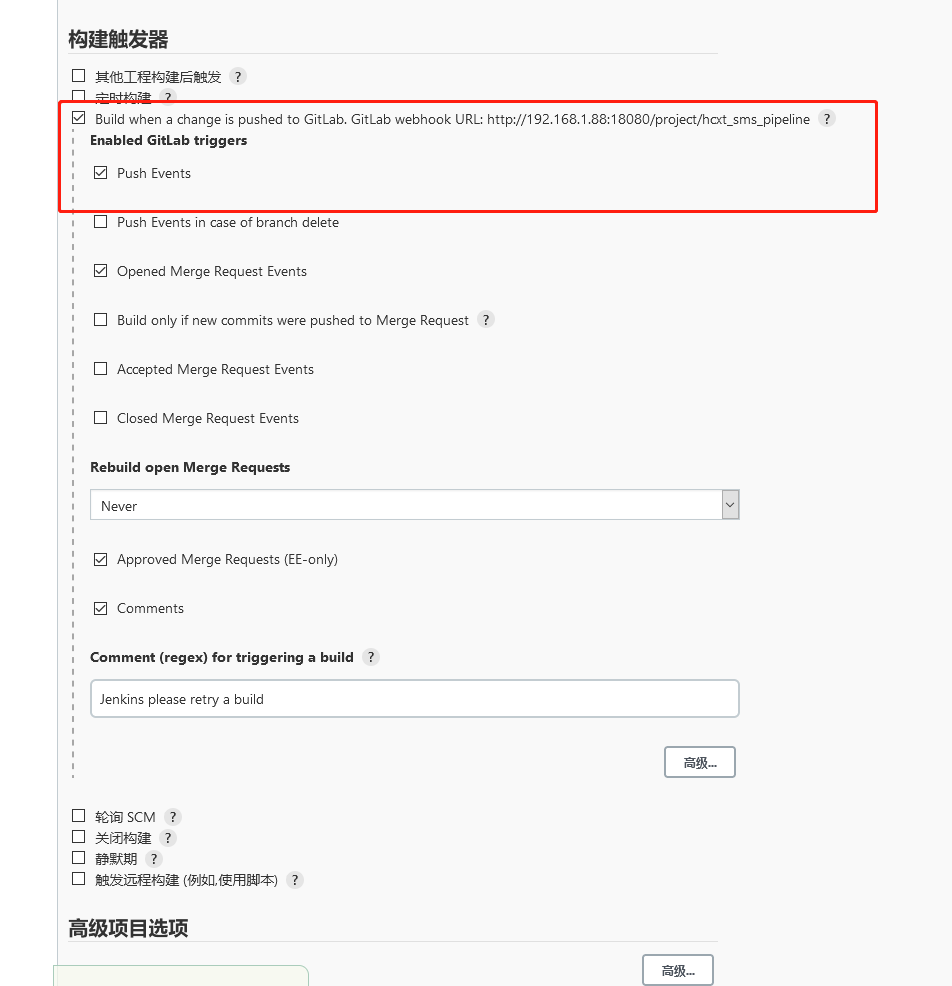
3.6.2 Jenkins设置自动构建

需要把生成的webhook URL配置到Gitlab中。
3.6.3 Gitlab配置webhook
1.开启webhook功能
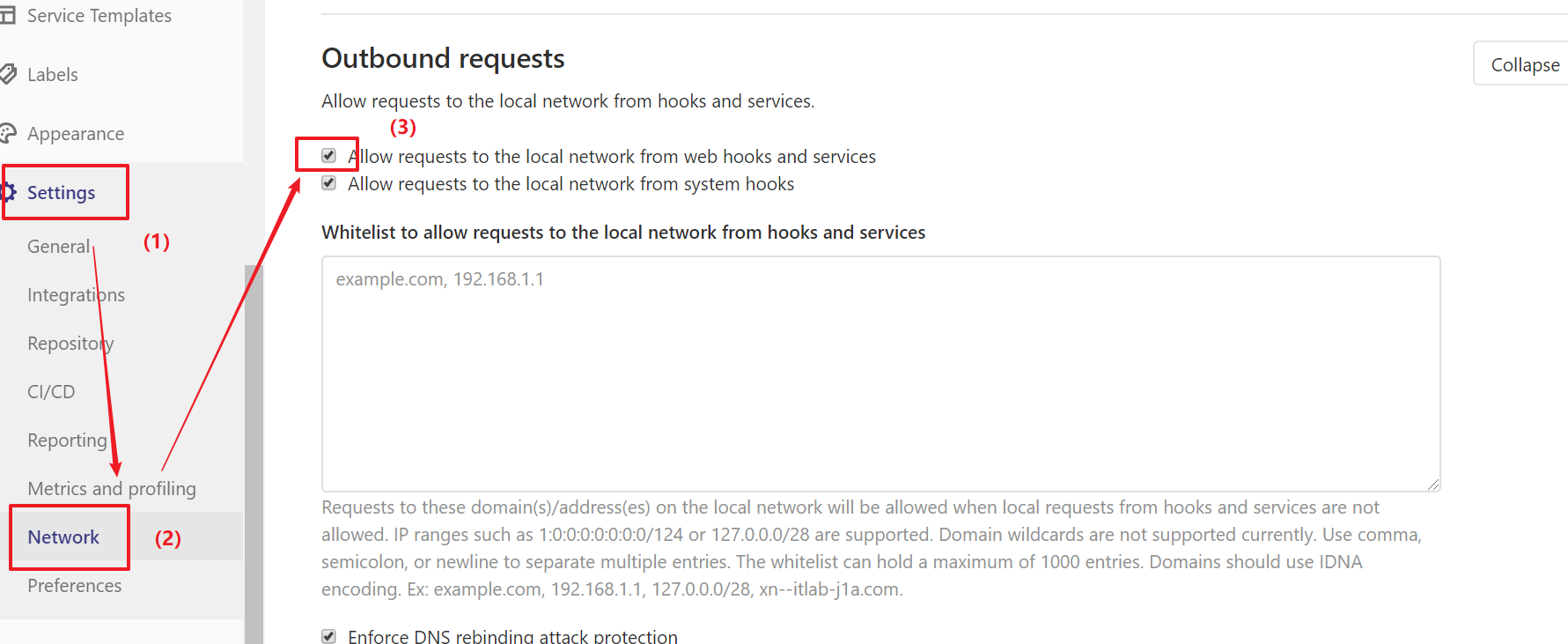
使用root账户登录到后台,点击Admin Area -> Settings -> Network
勾选”Allow requests to the local network from web hooks and services”

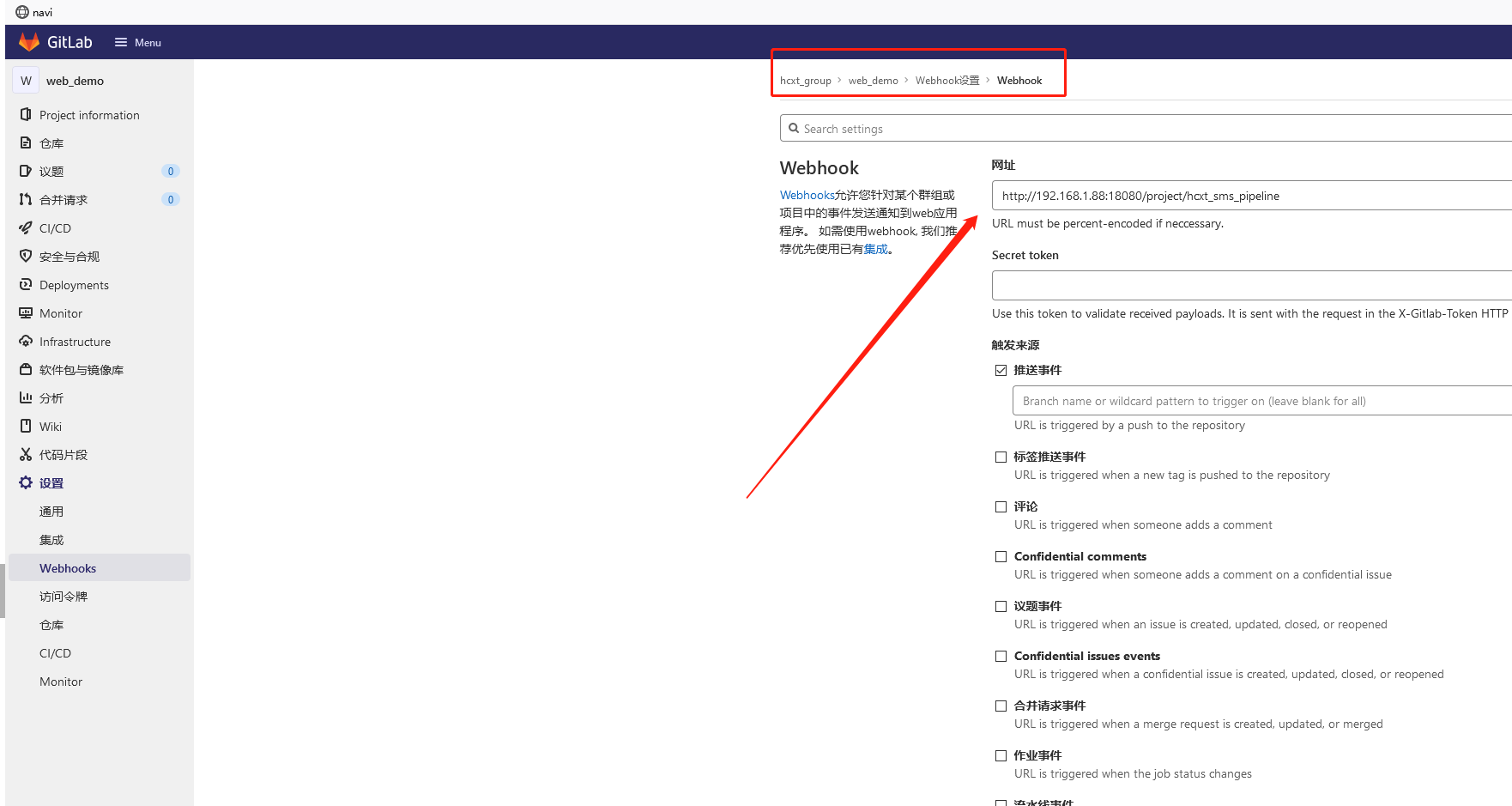
2.在项目添加webhook
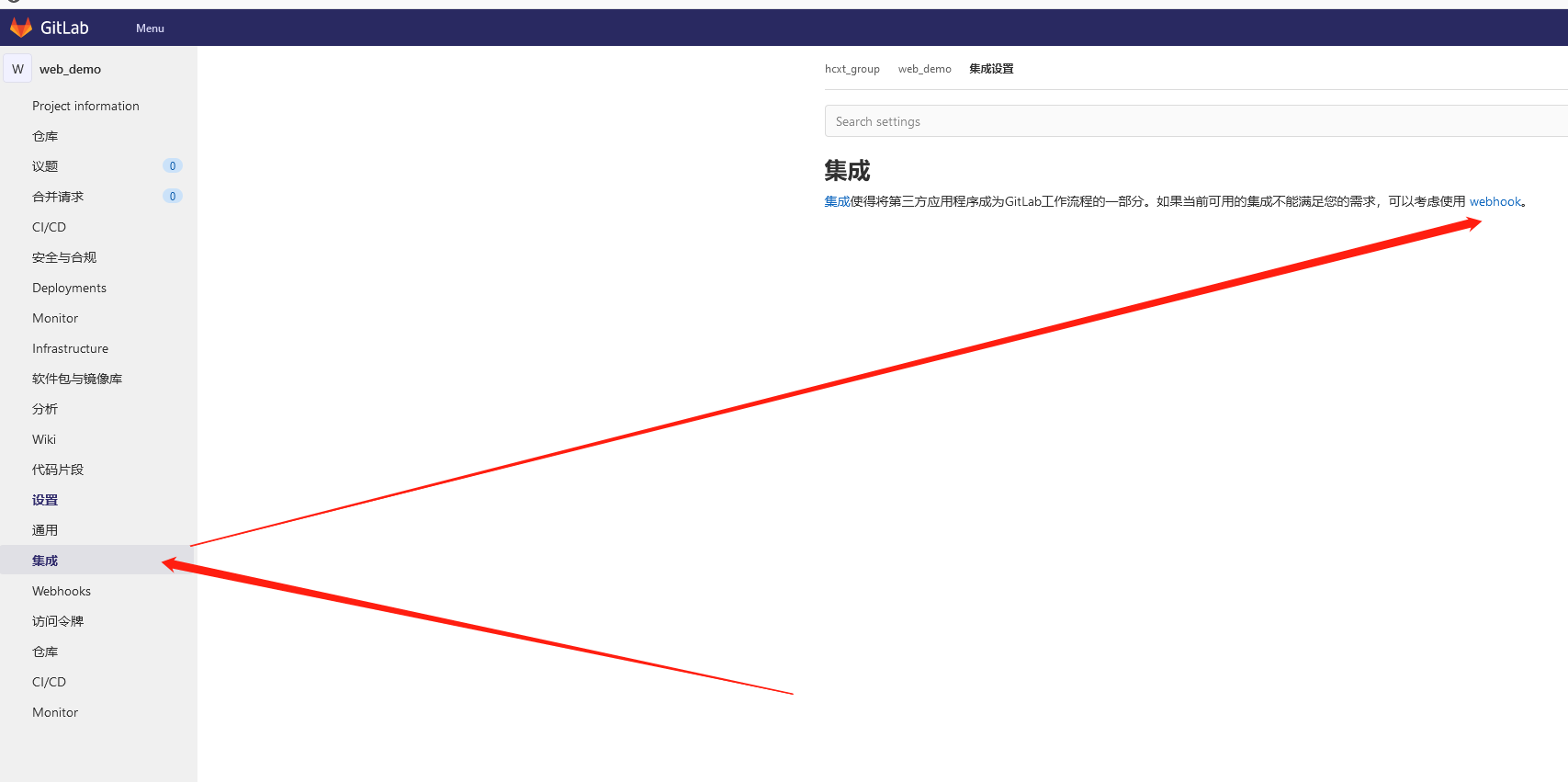
点击项目->Settings->Integrations(集成)->webhook


3.Manage Jenkins->Configure System
注意:在Jenkins控制台完成以下设置,否则会报错

3.7 Jenkins项目构建细节(3)-Jenkins的参数化构建
有时在项目构建的过程中,我们需要根据用户的输入动态传入一些参数,从而影响整个构建结果,这时可以使用参数化构建。
Jenkins支持非常丰富的参数类型

接下来演示通过输入gitlab项目的分支名称来部署不同分支项目。
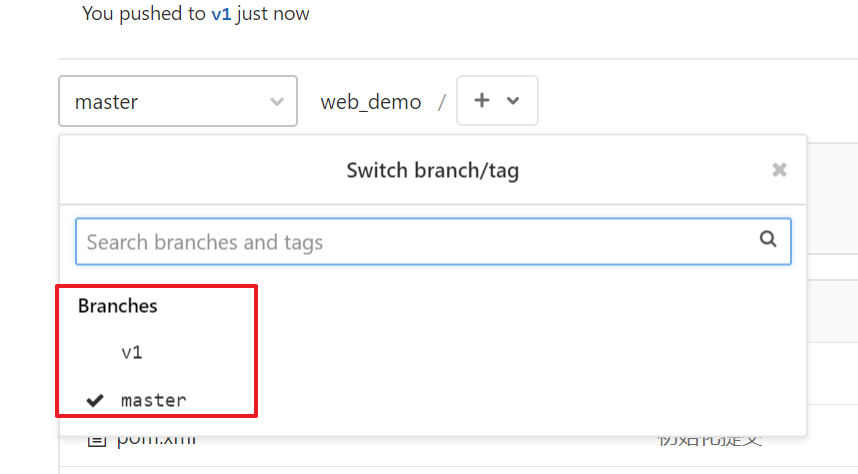
3.7.1 项目创建分支,并推送到Gitlab上
新建分支:v1,代码稍微改动下,然后提交到gitlab上。 这时看到gitlab上有一个两个分支:master和v1

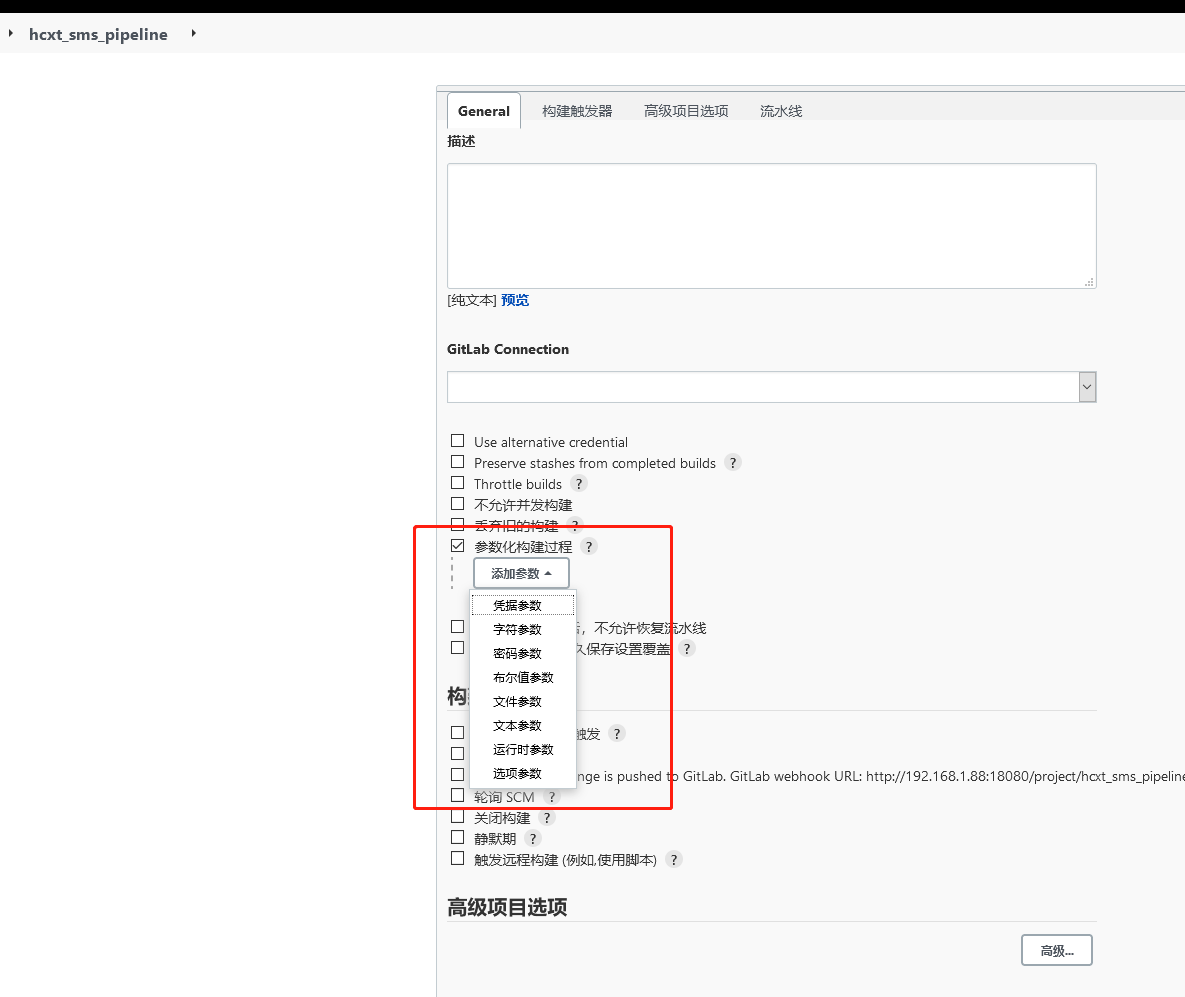
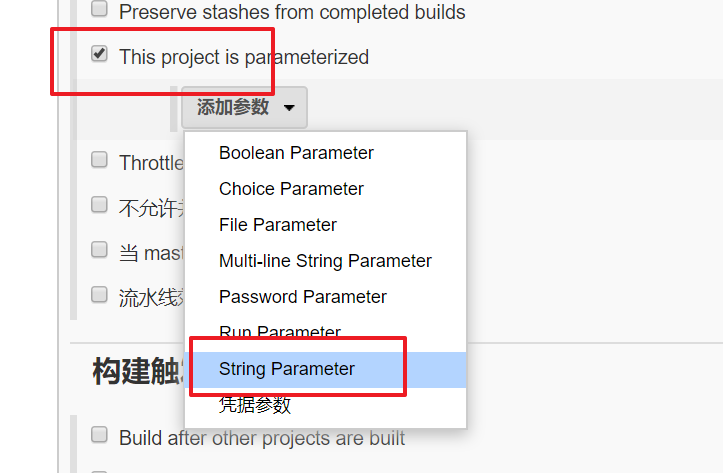
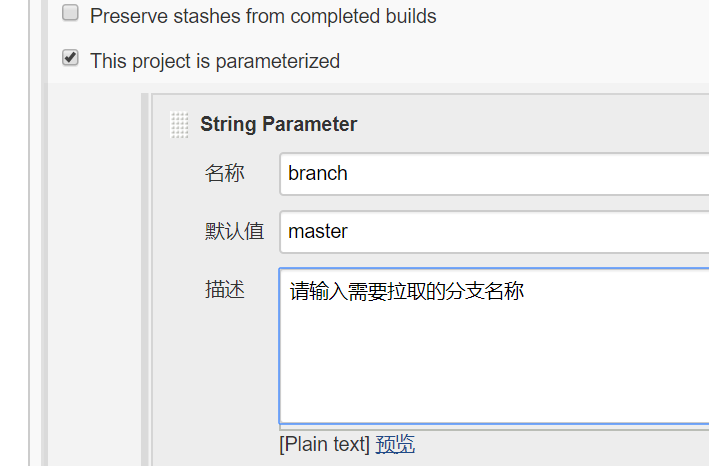
3.7.2 在Jenkins添加字符串类型参数


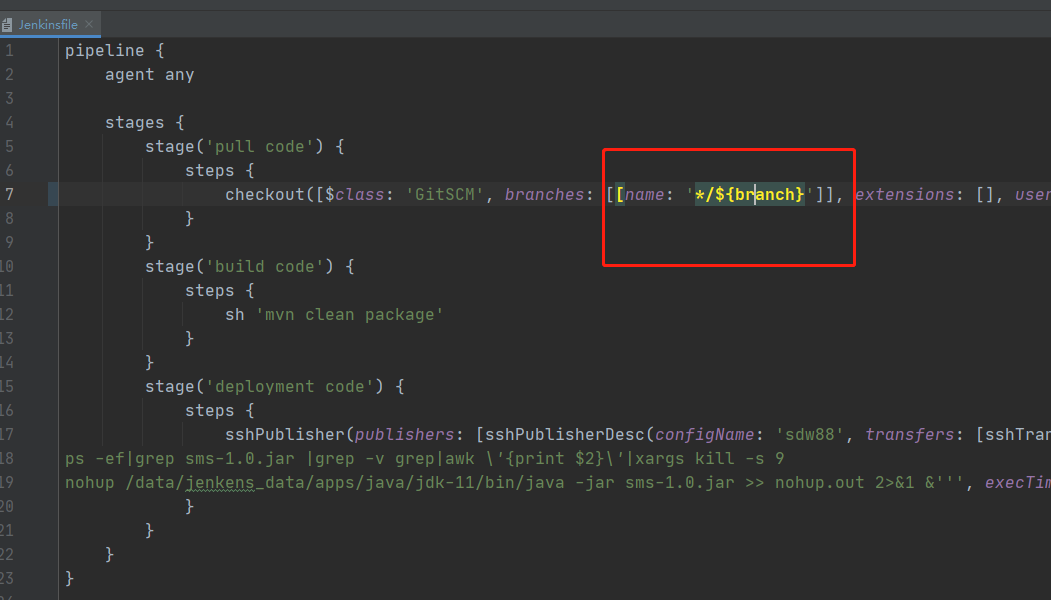
3.7.3 改动pipeline流水线代码

pipeline {
agent any
stages {
stage('pull code') {
steps {
checkout([$class: 'GitSCM', branches: [[name: '*/${branch}']], extensions: [], userRemoteConfigs: [[credentialsId: 'ba4cd2a8-98ea-4cd7-91ca-329a9067100b', url: 'ssh://git@192.168.1.88:19922/hcxt_group/web_demo.git']]])
}
}
stage('build code') {
steps {
sh 'mvn clean package'
}
}
stage('deployment code') {
steps {
sshPublisher(publishers: [sshPublisherDesc(configName: 'sdw88', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: '''cd /home
ps -ef|grep sms-1.0.jar |grep -v grep|awk \'{print $2}\'|xargs kill -s 9
nohup /data/jenkens_data/apps/java/jdk-11/bin/java -jar sms-1.0.jar >> nohup.out 2>&1 &''', execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '/', remoteDirectorySDF: false, removePrefix: 'target', sourceFiles: 'target/sms-1.0.jar')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)])
}
}
}
}
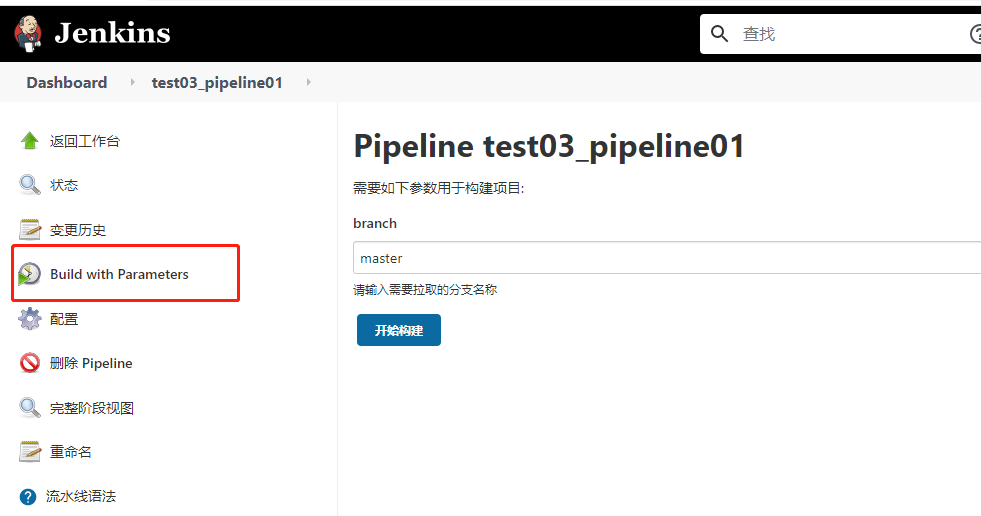
3.7.4 点击Build with Parameters



每一次学习都是成长的开始