一、Nginx 简介
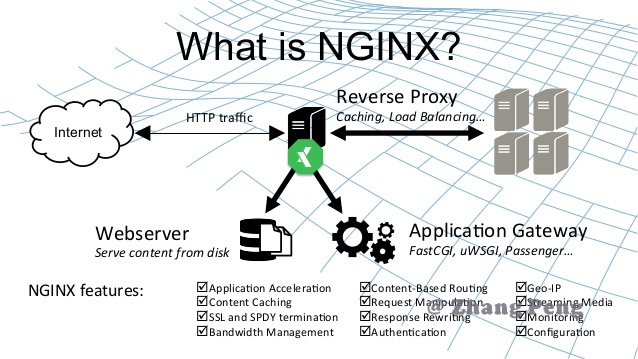
1.什么是 Nginx?
Nginx(engine x)是一款轻量级的 Web 服务器 、反向代理服务器及电子邮件(IMAP/POP3)代理服务器。

2.什么是反向代理?
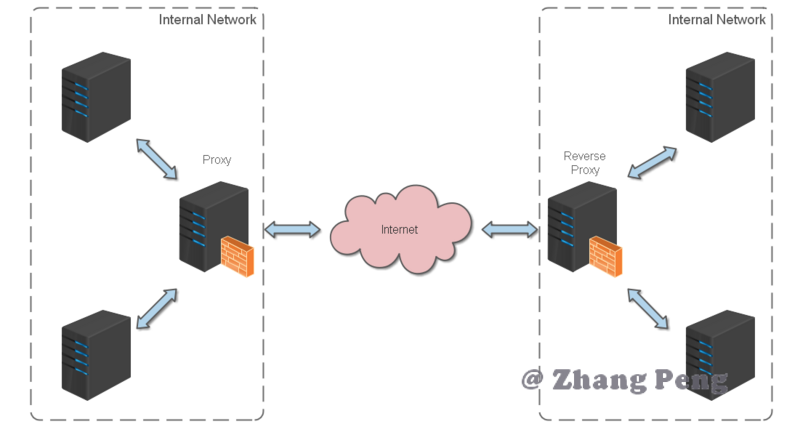
反向代理(Reverse Proxy)方式是指以代理服务器来接受 internet 上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给 internet 上请求连接的客户端。
此时代理服务器对外就表现为一个反向代理服务器,如下图:

二、Nginx 入门
详细安装方法请参考:Nginx 运维
nginx 的使用比较简单,就是几条命令。
常用到的命令如下:
nginx -s stop 快速关闭Nginx,可能不保存相关信息,并迅速终止web服务。
nginx -s quit 平稳关闭Nginx,保存相关信息,有安排的结束web服务。
nginx -s reload 因改变了Nginx相关配置,需要重新加载配置而重载。
nginx -s reopen 重新打开日志文件。
nginx -c filename 为 Nginx 指定一个配置文件,来代替缺省的。
nginx -t 不运行,仅仅测试配置文件。nginx 将检查配置文件的语法的正确性,并尝试打开配置文件中所引用到的文件。
nginx -v 显示 nginx 的版本。
nginx -V 显示 nginx 的版本,编译器版本和配置参数。
三、Nginx 实战
我始终认为,各种开发工具的配置还是结合实战来讲述,会让人更易理解。
Http反向代理
我们先实现一个小目标:不考虑复杂的配置,仅仅是完成一个 http 反向代理。
nginx.conf 配置文件如下:
注:
conf/nginx.conf是 nginx 的默认配置文件。你也可以使用 nginx -c 指定你的配置文件
#运行用户
#user nginx;
#启动进程,通常设置成和cpu的数量相等
worker_processes 1;
#全局错误日志
error_log /var/log/nginx/error.log;
error_log /var/log/nginx/warn.log warn;
error_log /var/log/nginx/notice.log notice;
error_log /var/log/nginx/info.log info;
#PID文件,记录当前启动的nginx的进程ID
pid /var/run/nginx.pid;
#工作模式及连接数上限
events {
#单个后台worker process进程的最大并发链接数
worker_connections 1024;
}
#设定http服务器,利用它的反向代理功能提供负载均衡支持
http {
#设定mime类型(邮件支持类型),类型由mime.types文件定义
include /etc/nginx/mime.types;
default_type application/octet-stream;
#设定日志
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
#sendfile 指令指定 nginx 是否调用 sendfile 函数(zero copy 方式)来输出文件,对于普通应用,
sendfile on;
#tcp_nopush on;
#连接超时时间
keepalive_timeout 65;
#gzip压缩开关
gzip on;
#允许客户端请求的最大单文件字节数
client_max_body_size 50m;
#设定实际的服务器列表
upstream demo_server1{
server 127.0.0.1:8085;
}
#引用/etc/nginx/conf.d/下的*.conf文件
include /etc/nginx/conf.d/*.conf;
}
/etc/nginx/conf.d/下的*.conf文件:
#HTTP服务器
server {
#监听8088端口,80端口是知名端口号,用于HTTP协议
listen 8088;
#定义使用www.xx.com访问
server_name localhost;
#编码格式
charset utf-8;
#charset koi8-r;
#代理配置参数
proxy_connect_timeout 180;
proxy_send_timeout 180;
proxy_read_timeout 180;
proxy_set_header Host $host;
proxy_set_header X-Forwarder-For $remote_addr;
#设定日志格式
access_log /var/log/nginx/access.log;
#access_log logs/host.access.log main;
#反向代理的路径(和upstream绑定),location 后面设置映射的路径
location / {
#指向webapp的目录
root /usr/share/nginx/html;
#首页
index index.html index.htm;
#proxy_pass http://zp_server1;
}
#设定查看api的地址
location /api/ {
proxy_pass http://127.0.0.1:8085/api/;
}
#静态文件,nginx自己处理
location ~ ^/(images|javascript|js|css|flash|media|static)/ {
root /usr/share/nginx/html;
#root D:\01_Workspace\Project\github\zp\SpringNotes\spring-security\spring-shiro\src\main\webapp\views;
#过期30天,静态文件不怎么更新,过期可以设大一点,如果频繁更新,则可以设置得小一点。
expires 30d;
}
#禁止访问 .htxxx 文件
location ~ /\.ht {
deny all;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
Https反向代理
一些对安全性要求比较高的站点,可能会使用 HTTPS(一种使用 ssl 通信标准的安全 HTTP 协议)。
这里不科普 HTTP 协议和 SSL 标准。但是,使用 nginx 配置 https 需要知道几点:
- HTTPS 的固定端口号是 443,不同于 HTTP 的 80 端口
- SSL 标准需要引入安全证书,所以在 nginx.conf 中你需要指定证书和它对应的 key
其他和 http 反向代理基本一样,只是在 Server 部分配置有些不同。
#HTTP服务器
server {
#监听443端口。443为知名端口号,主要用于HTTPS协议
listen 443 ssl;
#定义使用www.xx.com访问
server_name localhost;
#ssl证书文件位置(常见证书文件格式为:crt/pem)
ssl_certificate cert.pem;
#ssl证书key位置
ssl_certificate_key cert.key;
#ssl配置参数(选择性配置)
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
#数字签名,此处使用MD5
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
}
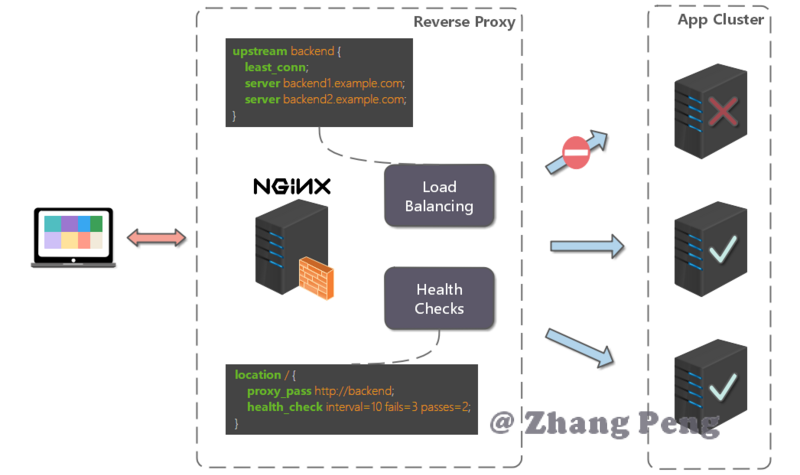
负载均衡
前面的例子中,代理仅仅指向一个服务器。
但是,网站在实际运营过程中,大部分都是以集群的方式运行,这时需要使用负载均衡来分流。
nginx 也可以实现简单的负载均衡功能。

假设这样一个应用场景:将应用部署在 192.168.1.11:80、192.168.1.12:80、192.168.1.13:80 三台 Linux 环境的服务器上。网站域名叫 www.baidu.com,公网 IP 为 192.168.1.11。
在公网 IP 所在的服务器上部署 Nginx,对所有请求做负载均衡处理(下面例子中使用的是加权轮询策略)。
nginx.conf 配置如下:
http {
#设定mime类型,类型由mime.type文件定义
include /etc/nginx/mime.types;
default_type application/octet-stream;
#设定日志格式
access_log /var/log/nginx/access.log;
#设定负载均衡的服务器列表
upstream load_balance_server {
#weigth参数表示权值,权值越高被分配到的几率越大
server 192.168.1.11:80 weight=5;
server 192.168.1.12:80 weight=1;
server 192.168.1.13:80 weight=6;
}
#HTTP服务器
server {
#侦听80端口
listen 80;
#定义使用www.xx.com访问
server_name www.baidu.com;
#对所有请求进行负载均衡请求
location / {
root /usr/share/nginx/html; #定义服务器的默认网站根目录位置
index index.html index.htm; #定义首页索引文件的名称
proxy_pass http://load_balance_server ;#请求转向load_balance_server 定义的服务器列表
#以下是一些反向代理的配置(可选择性配置)
#proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
#后端的Web服务器可以通过X-Forwarded-For获取用户真实IP
proxy_set_header X-Forwarded-For $remote_addr;
proxy_connect_timeout 90; #nginx跟后端服务器连接超时时间(代理连接超时)
proxy_send_timeout 90; #后端服务器数据回传时间(代理发送超时)
proxy_read_timeout 90; #连接成功后,后端服务器响应时间(代理接收超时)
proxy_buffer_size 4k; #设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffers 4 32k; #proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k; #高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; #设定缓存文件夹大小,大于这个值,将从upstream服务器传
client_max_body_size 10m; #允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; #缓冲区代理缓冲用户端请求的最大字节数
}
}
}
负载均衡策略
Nginx 提供了多种负载均衡策略,让我们来一一了解一下:
轮询
upstream bck_testing_01 {
# 默认所有服务器权重为 1
server 192.168.250.220:8080;
server 192.168.250.221:8080;
server 192.168.250.222:8080;
}
加权轮询
upstream bck_testing_01 {
server 192.168.250.220:8080 weight=3;
server 192.168.250.221:8080 ; # default weight=1
server 192.168.250.222:8080 ; # default weight=1
}
最少连接数
upstream bck_testing_01 {
least_conn;
# with default weight for all (weight=1)
server 192.168.250.220:8080;
server 192.168.250.221:8080;
server 192.168.250.222:8080;
}
加权最少连接数
upstream bck_testing_01 {
least_conn;
server 192.168.250.220:8080 weight=3;
server 192.168.250.221:8080 ; # default weight=1
server 192.168.250.222:8080 ; # default weight=1
}
Ip Hash
通过客户端请求ip进行hash,再通过hash值选择后端server
当你服务端的一个特定url路径会被同一个用户连续访问时,如果负载均衡策略还是轮询的话,那该用户的多次访问会被打到各台服务器上,这显然并不高效(会建立多次http链接等问题)。甚至考虑一种极端情况,用户需要分片上传文件到服务器下,然后再由服务器将分片合并,这时如果用户的请求到达了不同的服务器,那么分片将存储于不同的服务器目录中,导致无法将分片合并。所以,此类场景可以考虑采用nginx提供的ip_hash策略。既能满足每个用户请求到同一台服务器,又能满足不同用户之间负载均衡。
upstream bck_testing_01 {
ip_hash;
# with default weight for all (weight=1)
server 192.168.250.220:8080;
server 192.168.250.221:8080;
server 192.168.250.222:8080 down;#表示下线的意思
}
普通Hash(Url Hash)
通过请求url进行hash,再通过hash值选择后端server
一般来讲,要用到urlhash,是要配合缓存命中来使用。举一个我遇到的实例:有一个服务器集群A,需要对外提供文件下载,由于文件上传量巨大,没法存储到服务器磁盘中,所以用到了第三方云存储来做文件存储。服务器集群A收到客户端请求之后,需要从云存储中下载文件然后返回,为了省去不必要的网络带宽和下载耗时,在服务器集群A上做了一层临时缓存(缓存一个月)。由于是服务器集群,所以同一个资源多次请求,可能会到达不同的服务器上,导致不必要的多次下载,缓存命中率不高,以及一些资源时间的浪费。在此类场景下,为了使得缓存命中率提高,很适合使用url_hash策略,同一个url(也就是同一个资源请求)会到达同一台机器,一旦缓存住了资源,再此收到请求,就可以从缓存中读取,既减少了带宽,也减少的下载时间。
upstream bck_testing_01 {
hash $request_uri;
# with default weight for all (weight=1)
server 192.168.250.220:8080;
server 192.168.250.221:8080;
server 192.168.250.222:8080;
}
多个webapp的配置
当一个网站功能越来越丰富时,往往需要将一些功能相对独立的模块剥离出来,独立维护。这样的话,通常,会有多个 webapp。
举个例子:假如 www.baidu.com.com 站点有好几个 webapp,finance(金融)、product(产品)、admin(用户中心)。
访问这些应用的方式通过上下文(context)来进行区分:
我们知道,http 的默认端口号是 80,如果在一台服务器上同时启动这 3 个 webapp 应用,都用 80 端口,肯定是不成的。所以,这三个应用需要分别绑定不同的端口号。
那么,问题来了,用户在实际访问 www.baidu.com 站点时,访问不同 webapp,总不会还带着对应的端口号去访问吧。所以,你再次需要用到反向代理来做处理。
配置也不难,来看看怎么做吧:
http {
#此处省略一些基本配置
upstream product_server{
server www.baidu.com:8081;
}
upstream admin_server{
server www.baidu.com:8082;
}
upstream finance_server{
server www.baidu.com:8083;
}
server {
#此处省略一些基本配置
#默认指向product的server
location / {
proxy_pass http://product_server;
}
location /product/{
proxy_pass http://product_server;
}
location /admin/ {
proxy_pass http://admin_server;
}
location /finance/ {
proxy_pass http://finance_server;
}
}
}
静态站点配置
有时候,我们需要配置静态站点(即 html 文件和一堆静态资源)。
举例来说:如果所有的静态资源都放在了 /usr/share/nginx/html 目录下,我们只需要在 nginx.conf 中指定首页以及这个站点的 host 即可。
配置如下
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/javascript image/jpeg image/gif image/png;
gzip_vary on;
server {
listen 80;
server_name location;
location / {
root /usr/share/nginx/html;
index index.html;
#转发任何请求到 index.html
}
}
}
此时,在本地浏览器访问 location ,就可以访问静态站点了。
解决跨域问题
web 领域开发中,经常采用前后端分离模式。这种模式下,前端和后端分别是独立的 web 应用程序,例如:后端是 Java 程序,前端是 React 或 Vue 应用。
各自独立的 web app 在互相访问时,势必存在跨域问题。解决跨域问题一般有两种思路:
1.CORS
在后端服务器设置 HTTP 响应头,把你需要允许访问的域名加入 Access-Control-Allow-Origin 中.
2.jsonp
把后端根据请求,构造 json 数据,并返回,前端用 jsonp 跨域。
这两种思路,本文不展开讨论。
需要说明的是,nginx 根据第一种思路,也提供了一种解决跨域的解决方案。
举例:www.baidu.com 网站是由一个前端 app ,一个后端 app 组成的。前端端口号为 9000, 后端端口号为 8080。
前端和后端如果使用 http 进行交互时,请求会被拒绝,因为存在跨域问题。来看看,nginx 是怎么解决的吧:
首先,在 enable-cors.conf 文件中设置 cors :
# allow origin list
set $ACAO '*';
# set single origin
if ($http_origin ~* (www.helloworld.com)$) {
set $ACAO $http_origin;
}
if ($cors = "trueget") {
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
}
if ($request_method = 'OPTIONS') {
set $cors "${cors}options";
}
if ($request_method = 'GET') {
set $cors "${cors}get";
}
if ($request_method = 'POST') {
set $cors "${cors}post";
}
接下来,在你的服务器中 include enable-cors.conf 来引入跨域配置:
# ----------------------------------------------------
# 此文件为项目 nginx 配置片段
# 可以直接在 nginx config 中 include(推荐)
# 或者 copy 到现有 nginx 中,自行配置
# www.baidu.com 域名需配合 dns hosts 进行配置
# 其中,api 开启了 cors,需配合本目录下另一份配置文件
# ----------------------------------------------------
upstream front_server{
server www.baidu.com:9000;
}
upstream api_server{
server www.baidu.com:8080;
}
server {
listen 80;
server_name www.baidu.com;
location ~ ^/api/ {
include enable-cors.conf;
proxy_pass http://api_server;
rewrite "^/api/(.*)$" /$1 break;
}
location ~ ^/ {
proxy_pass http://front_server;
}
}
四、Nginx 问题集
Nginx 出现大量 TIME_WAIT
检测TIME_WAIT状态语句
[root@izf8zf4p0dwlngmnn6hinkz conf.d]# netstat -n | awk '/^tcp/ {++S[$NF]} END {for(a in S) print a, S[a]}'
SYN_RECV 7
ESTABLISHED 756
FIN_WAIT1 21
SYN_SENT 3
TIME_WAIT 2000
状态解析:
CLOSED– 无连接是活动的或正在进行LISTEN– 服务器在等待进入呼叫SYN_RECV– 一个连接请求已经到达,等待确认SYN_SENT– 应用已经开始,打开一个连接ESTABLISHED– 正常数据传输状态FIN_WAIT1– 应用说它已经完成FIN_WAIT2– 另一边已同意释放ITMED_WAIT– 等待所有分组死掉CLOSING– 两边同时尝试关闭TIME_WAIT– 另一边已初始化一个释放LAST_ACK– 等待所有分组死掉
解决办法
执行 vim /etc/sysctl.conf,并添加下面字段:
net.ipv4.tcp_syncookies = 1
net.ipv4.tcp_tw_reuse = 1
net.ipv4.tcp_tw_recycle = 1
net.ipv4.tcp_fin_timeout = 30
执行 /sbin/sysctl -p 让修改生效。
上传文件大小限制
问题现象:
显示错误信息:413 Request Entity Too Large。
意思是请求的内容过大,浏览器不能正确显示。常见的情况是发送 POST 请求来上传大文件。
解决办法:
- 可以在
http模块中设置:client_max_body_size 20m; - 可以在
server模块中设置:client_max_body_size 20m; - 可以在
location模块中设置:client_max_body_size 20m;
三者区别是:
- 如果文大小限制设置在
http模块中,则对所有 Nginx 收到的请求。 - 如果文大小限制设置在
server模块中,则只对该server收到的请求生效。 - 如果文大小限制设置在
location模块中,则只对匹配了location路由规则的请求生效。
请求时间限制
问题现象:
请求时间较长,链接被重置页面刷新。常见的情况是:上传、下载大文件。
解决办法:
修改超时时间
参考:
博主,你图片裂了;
没钱买图床~没办法铁子~